您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.概念
本地存儲分為cookie,以及新增的localStorage和sessionStorage
(1)cookie存儲在本地,容量最大4k,在同源的http請求時攜帶傳遞,損耗帶寬,可設置訪問路徑,只有此路徑及此路徑的子路徑才能訪問此cookie,在設置的過期時間之前有效。
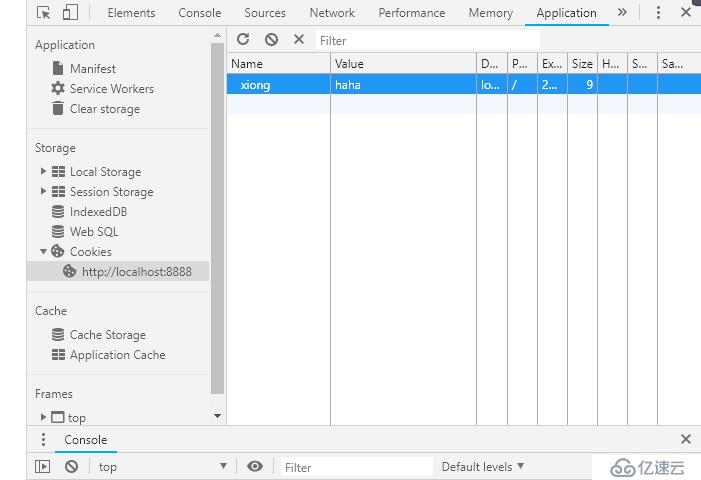
服務器環境運行:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本地存儲</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">
/設置cookie,名,值,過期時間,路徑/
$.cookie('xiong','haha',{expires:7,path:'/'});
/讀取cookie/
var val = $.cookie('xiong');
alert(val);
</script>
</head><body>
<h2>text page</h2></body>
</html>

(2)localStorage存儲在本地,容量為5M或者更大,不會在請求時候攜帶傳遞,在所有同源窗口中共享,數據一直有效,除非人為刪除,可作為長期數據
(3)sessionStorage 存儲在本地,容量為5M或者更大,不會在請求時候攜帶傳遞,在同源的當前窗口關閉前有效
localStorage和sessionStorage合稱web storage,支持事件通知機制,可以將數據更新的通知監聽者,api接口使用更方便
iPhone的無痕瀏覽不支持web storage,只能用cookie
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>webstorage</title>
<script type="text/javascript">
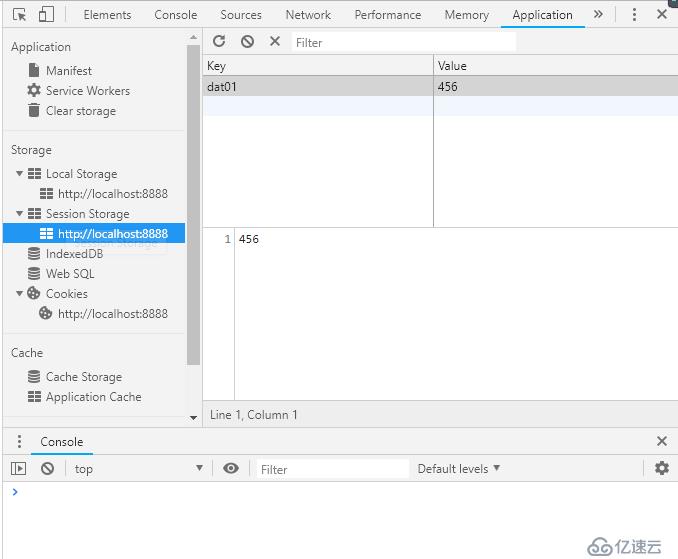
localStorage.setItem("dat","123");
sessionStorage.setItem("dat01","456");
</script></head>
<body>
<h2>web storage</h2></body>
</html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。