您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關移動HTML5中MUI框架怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
鑒于之前的很多前端框架(特別是響應式布局的框架),UI控件看起來太像網頁,沒有原生感覺,因此追求原生UI也是MUI的重要目標。MUI以iOS平臺UI為基礎,補充部分Android平臺特有的UI控件。MUI主要有三種含義:一、一種單獨發行的計算機操作系統Windows的多語種版本;二、世界上最權威的Halal認證的官方機構;三、在移動通訊技術中的專有名詞。
一、 使用該框架之前的準備工作
1. 新建含mui的HTML文件
在Hbuilder中,新建HTML文件,選擇”含mui的HTML“模板,可以快速生成mui頁面模板,該模板默認處理了mui的js、css資源引用。
2.輸入mheader
頂部標題欄是每個頁面都必需的內容,在Hbuilder中輸入mheader,可以快速生成頂部導航欄。
3.輸入mbody
除頂部導航、底部選項卡兩個控件之外,其它控件都建議放在.mui-content控件內,在Hbuilder中輸入mbody,可快速生成包含.mui-content的代碼塊。
二、UI組件
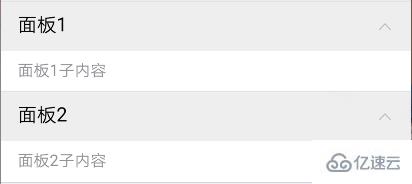
1.accordion(折疊面板)
折疊面板和二級列表類似,如下:

<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <p class="mui-collapse-content"> <p>面板1子內容</p> </p> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <p class="mui-collapse-content"> <p>面板2子內容</p> </p> </li> </ul>
2.buttons(按鈕)
普通按鈕
在button節點上增加.mui-btn類,就可以生成默認按鈕;如果需要其他顏色的按鈕,則繼續增加對應class即可,比如.mui-btn-blue即可變成藍色按鈕
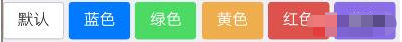
<button type="button" class="mui-btn">默認</button> <button type="button" class="mui-btn mui-btn-primary">藍色</button> <button type="button" class="mui-btn mui-btn-success">綠色</button> <button type="button" class="mui-btn mui-btn-warning">黃色</button> <button type="button" class="mui-btn mui-btn-danger">紅色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>
運行之后的效果如下:

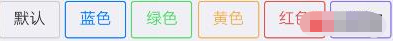
若希望無底色、有邊框的按鈕,僅需增加.mui-btn-outlined類即可,代碼如下:
<button type="button" class="mui-btn mui-btn-outlined">默認</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">藍色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">綠色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黃色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">紅色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
運行結果如下:

3.gallery(圖片輪播)
圖片輪播繼承自slide插件,因此其DOM結構、事件均和slide插件相同;
默認不支持循環播放,DOM結構如下:
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> </p> </p>
假設當前圖片輪播中有1、2、3、4四張圖片,從第1張圖片起,依次向左滑動切換圖片,當切換到第4張圖片時,繼續向左滑動,接下來會有兩種效果:
支持循環:左滑,直接切換到第1張圖片;
不支持循環:左滑,無反應,繼續顯示第4張圖片,用戶若要顯示第1張圖片,必須連續向右滑動切換到第1張圖片;
當顯示第1張圖片時,繼續右滑是否顯示第4張圖片,是同樣問題;這個問題的實現需要通過.mui-slider-loop類及DOM節點來控制;
若要支持循環,則需要在.mui-slider-group節點上增加.mui-slider-loop類,同時需要重復增加2張圖片,圖片順序變為:4、1、2、3、4、1,代碼示例如下:
<p class="mui-slider"> <p class="mui-slider-group mui-slider-loop"> <!--支持循環,需要重復圖片節點--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> <!--支持循環,需要重復圖片節點--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></p> </p> </p>
mui框架內置了圖片輪播插件,通過該插件封裝的JS API,用戶可以設定是否自動輪播及輪播周期,如下為代碼示例:
//獲得slider插件對象
var gallery = mui('.mui-slider');
gallery.slider({
interval:3000//自動輪播周期,若為0則不自動播放,默認為0;
});因此若希望圖片輪播不要自動播放,而是用戶手動滑動才切換,只需要通過如上方法,將interval參數設為0即可。
若要跳轉到第x張圖片,則可以使用圖片輪播插件的gotoItem方法,例如:
//mui自帶的on事件綁定,只能用事件委派方式
mui(".mui-content").on("tap","#btn",function(){
gallery.slider().gotoItem(2);//調到第三張圖片,index從0開始
});4.input(輸入表單)
所有包裹在.mui-input-row類中的 input、textarea等元素都將被默認設置寬度屬性為width: 100%;。 將 label 元素和上述控件控件包裹在.mui-input-group中可以獲得最好的排列。

(密碼輸入框右側還自帶了一個眼睛圖標呢,我覺得特別好用)
代碼如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>用戶名</label> <input type="text" class="mui-input-clear" placeholder="請輸入用戶名"> </p> <p class="mui-input-row"> <label>密碼</label> <input type="password" class="mui-input-password" placeholder="請輸入密碼"> </p> </form>
mui目前還提供了幾個輸入增強功能:快速刪除、語音輸入*5+ only和密碼框顯示隱藏密碼。
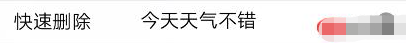
1)快速刪除:只需要在input控件上添加.mui-input-clear類,當input 控件中有內容時,右側會有一個刪除圖標,點擊會清空當前input的內容

代碼如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>快速刪除</label> <input type="text" class="mui-input-clear" placeholder="請輸入內容"> </p> </form>
2)搜索框:在.mui-input-row同級添加.mui-input-search類,就可以使用search控件

代碼如下:
<p class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder=""> </p>
3)語音輸入*5+ only:為了方便快速輸入,mui集成了HTML5+的語音輸入,只需要在對應input控件上添加.mui-input-speech類,就可以在5+環境下使用語音輸入
4)密碼框:給input元素添加.mui-input-password類即可使用

代碼如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>密碼框</label> <input type="password" class="mui-input-password" placeholder="請輸入密碼"> </p> </form>
5.list(列表)
mui封裝的列表組件是比較簡單也很好用的。只需要在ul節點上添加.mui-table-view類、在li節點上添加.mui-table-view-cell類即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
運行結果如下圖:

自定義列表高亮顏色
點擊列表,對應列表項顯示灰色高亮,若想自定義高亮顏色,只需要重寫.mui-table-view-cell.mui-active即可,如下:
/*點擊變灰色高亮*/
.mui-table-view-cell.mui-active{
background-color: gray;
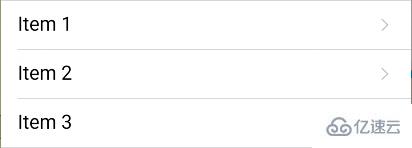
}右側添加導航箭頭
若右側需要增加導航箭頭,變成導航鏈接,則只需在li節點下增加a子節點,并為該a節點增加.mui-navigate-right類即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li> </ul>
運行結果如下:

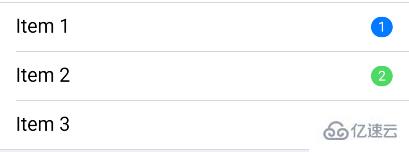
右側添加數字角標等控件
mui支持將數字角標、按鈕、開關等控件放在列表中;mui默認將數字角標放在列表右側顯示,代碼如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li> </ul>
運行結果如下:

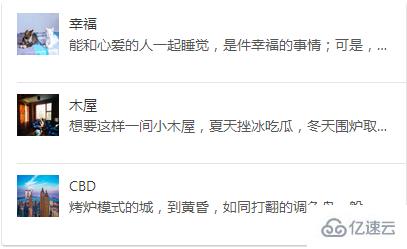
(圖文列表)
圖文列表繼承自列表組件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right幾個類,如下為示例代碼
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <p class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心愛的人一起睡覺,是件幸福的事情;可是,打呼嚕怎么辦?</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <p class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要這樣一間小木屋,夏天挫冰吃瓜,冬天圍爐取暖.</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <p class="mui-media-body"> CBD <p class='mui-ellipsis'>烤爐模式的城,到黃昏,如同打翻的調色盤一般.</p> </p> </a> </li> </ul>
運行結果如下:

結束語:mui框架使用起來確實很方便,它還有很多控件供我們使用,具體可在mui官網查看。
以上就是移動HTML5中MUI框架的使用方法的詳細內容,更多請關注億速云其它相關文章!
關于“移動HTML5中MUI框架怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。