溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
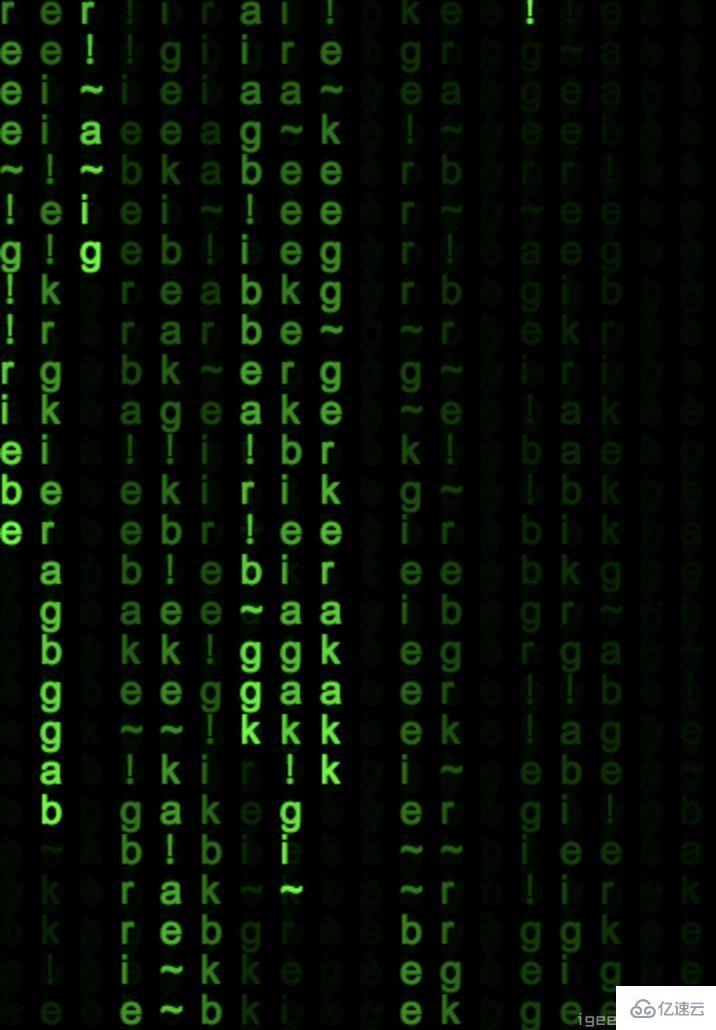
這篇文章運用簡單易懂的例子給大家介紹HTML5 canvas如何實現瀑布流文字效果,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

給大家分享一個使用HTML5 canvas 形成的瀑布流文字效果,非常酷炫!相關代碼如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<p id="container">
<canvas id="c"></canvas>
</p>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//漢字從Unicode字符集
var chinese = "igeekbar~";
//將字符串轉換為一個數組中的單個字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列數
//每列的一個數組
var drops = [];
//下面是×坐標
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//畫
function draw()
{
//黑BG的帆布
//半透明BG顯示軌跡
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字體顏色
ctx.font = font_size + "px arial";
//循環字體
for(var i = 0; i < drops.length; i++)
{
//隨機漢字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上劃線后,把它的頂部隨機發送到頂部
//將一個隨機性添加到復位中,使分散在軸上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐標
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>關于HTML5 canvas如何實現瀑布流文字效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。