您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
當用戶使用JQuery上傳文件時,如何獲取文件大小?下面本篇文章就來給大家介紹一下使用jQuery獲取上傳文件大小的方法,希望對大家有所幫助。
jQuery想要獲取上傳文件大小,可以使用file.size方法來以字節為單位顯示文件大小。先獲取到上傳文件,然后使用file.size方法來獲取該文件的大小。
做法:
● 單擊瀏覽按鈕選擇上傳文件。
● 選擇文件后,調用顯示所選文件大小的函數。
● 函數使用file.size方法以字節為單位顯示文件大小。
示例1:向input [type = file]元素添加事件,當用戶上傳文件時,文件大小將在屏幕上輸出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="UP" style= "font-size: 15px; font-weight: bold;">
從系統中選擇文件以獲取文件大小
</p>
<input type="file" id="File" />
<br><br>
<p id="DOWN" style= "color:green; font-size: 20px; font-weight: bold;"></p>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('#File').on('change', function() {
$('#DOWN').text(this.files[0].size + "字節");
});
</script>
</body>
</html>在選擇文件之前:

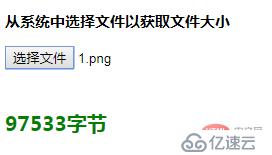
選擇文件后:

示例2:向input[type=file]元素添加一個事件,當用戶上載文件時,文件的大小將在屏幕上打印。這個例子允許用戶上傳小于2MB的文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="UP" style= "font-size: 15px; font-weight: bold;">
從系統中選擇文件以獲取文件大小
</p>
<input type="file" id="File" />
<br><br>
<p id="DOWN" style= "color:green; font-size: 20px; font-weight: bold;"></p>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('#File').on('change', function() {
if (this.files[0].size > 2097152) {
alert("嘗試上傳小于2MB的文件!");
} else {
$('#DOWN').text(this.files[0].size + "字節");
}
});
</script>
</body> </html>
在選擇文件之前:

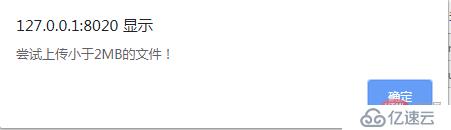
選擇文件后(大小>2MB):

以上就是如何使用jQuery獲取上傳文件大小?的詳細內容,更多請關注html中文網其它相關文章
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。