您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用WebGL如何操作json與echarts圖表?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
突然有個想法,如果能把一些用到不同的知識點放到同一個界面上,并且放到一個盒子里,這樣我如果要看什么東西就可以很直接顯示出來,而且這個盒子一定要能打開。我用HT實現了我的想法,代碼一百多行,這么少的代碼能實現這種效果我覺得還是牛的。
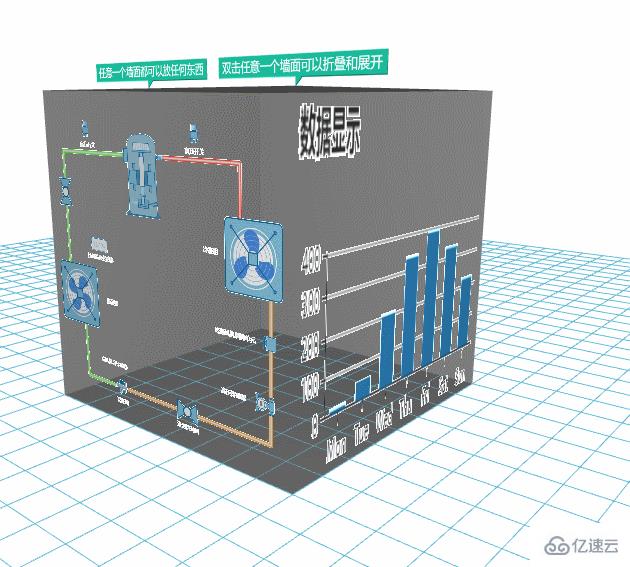
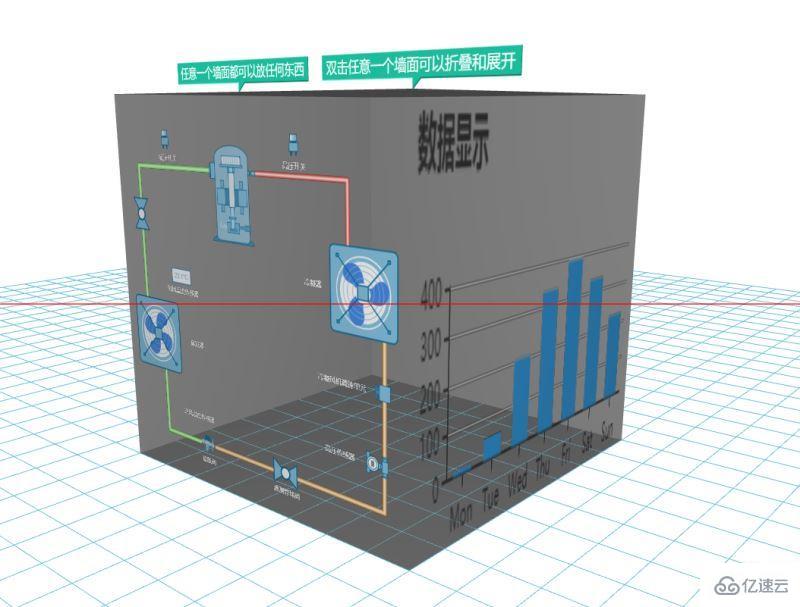
先來看看效果圖:

這個例子最基礎的就是最外層的盒子了,所以我們先來看看如何實現它:
var box = new ht.CSGBox(); dataModel.add(box);
用HT可以很輕易地實現這個盒子,在HT中封裝了很多基礎圖元類型,我們經常用到的ht.Node也是其中一個,這樣我們可以不用反復地寫相同的代碼來完成基礎的實現。
這個例子中用的封裝好的基礎圖元是ht.CSGBox,一個盒子模型,可以參考HT for Web 建模手冊,我們在手冊中可以看到,在CSGBox中我們只能操作這個盒子的各個面,如果你想要自己設置一些特殊的功能,只需要操作ht.Style(HT for Web 風格手冊)即可。
要想實現在盒子上的一個面上添加貼圖,我能想到的只有HT封裝的ht.Default.setImage函數了。
這邊我實現的方法是參考HT的editor來運作的,重新聲明一個graphview組件和一個datamodel數據模型,然后通過ht.Default.xhrLoad方法調用json,在方法中用ht.Default.parse將text轉成json格式,然后反序列化將json里面的內容展現成可視化的界面,再設置動畫,再立即刷新用到這個json的界面,否則就算設置了動畫,畫面也不會改變。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();這邊也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);這個時候我不能把pumpGV和g3d都加到底層p上,并且我的意圖是把pumpGV加到g3d中的CSGBox中的一面上,所以為了讓pumpGV顯示出來 必須設置pumpGV的寬高,而這個寬高必須比我json畫出來的圖占的面積要大,不然顯示不完整。如果想看這個寬高對顯示的影響,可以自己改改看來玩玩。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//設置這個是為了讓canvas能動態顯示echarts圖表的顯示也是很基礎的,只要再加上 canvas.dynamic = true,并且實時刷新gv即可。
最后,只需要將這兩個回傳的canvas傳入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());ht.Default.drawImage函數生成新的圖實際上就是在canvas上畫圖,所以我們只要把我們已經畫好的canvas傳到ht.Default.setImage就可以生成圖片了。
有一點需要改進的,我們可以看到盒子上的線段,圖形,文字周邊都有一圈的鋸齒,因為我們在設置字體時,同時設置了半透明,在處于半透明的情況下“blend”樣式會被關閉,這個時候我們就沒法控制樣式了,一般有透明度的時候需要將“all.transparent”設置為true,
我們可以設置需要顯示的面的transparent: true即可。看下完成后的效果圖:

關于使用WebGL如何操作json與echarts圖表問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。