您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是H5中canvas圖表實現柱狀圖的方法,很多人都不太了解,今天小編為了讓大家更加了解H5中canvas圖表實現柱狀圖的方法,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
前幾天用到了圖表庫,其中百度的ECharts,感覺做得最好,看它默認用的是canvas,canvas圖表在處理大數據方面比svg要好。那我也用canvas來實現一個圖表庫吧,感覺不會太難,先實現個簡單的柱狀圖。
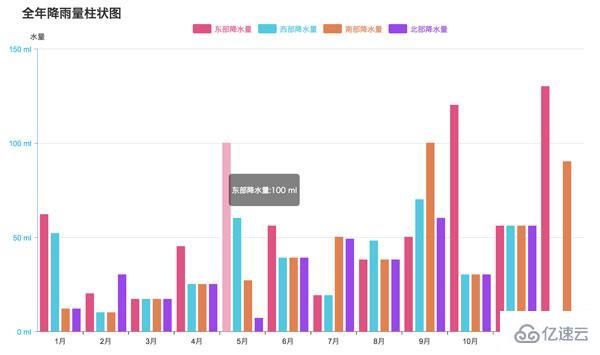
效果如下:

主要功能點包括:
文本的繪制
XY軸的繪制;
數據分組繪制;
數據動畫的實現;
鼠標事件的處理。
使用方式
首先我們看一下使用方式,參考了部分ECharts的使用方式,先傳入要顯示圖表的html標簽,接著調用init,初始化的同時傳入數據。
var con=document.getElementById('container');
var chart=new Bar(con);
chart.init({
title:'全年降雨量柱狀圖',
xAxis:{// x軸
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
},
yAxis:{//y軸
name:'水量',
formatter:'{value} ml'
},
series:[//分組數據
{
name:'東部降水量',
data:[62,20,17,45,100,56,19,38,50,120,56,130]
},
{
name:'西部降水量',
data:[52,10,17,25,60,39,19,48,70,30,56,8]
},
{
name:'南部降水量',
data:[12,10,17,25,27,39,50,38,100,30,56,90]
},
{
color:'hsla(270,80%,60%,1)',
name:'北部降水量',
data:[12,30,17,25,7,39,49,38,60,30,56,10]
}
]
});圖表基類,我們后面還要寫餅圖,折線圖,所以把公共的部分抽出來。注意canvas.style.width與canvas.width是不一樣的,前者會拉伸圖形,后者才是我們正常用的,不會拉伸圖形。在這里這樣寫先擴大再縮小是為了解決canvas繪制文字時模糊的問題。
class Chart{
constructor(container){
this.container=container;
this.canvas=document.createElement('canvas');
this.ctx=this.canvas.getContext('2d');
this.W=1000*2;
this.H=600*2;
this.padding=120;
this.paddingTop=50;
this.title='';
this.legend=[];
this.series=[];
//通過縮小一倍,解決字體模糊問題
this.canvas.width=this.W;
this.canvas.height=this.H;
this.canvas.style.width = this.W/2 + 'px';
this.canvas.style.height = this.H/2 + 'px';
}
}柱狀圖初始化,調用es6中的Object.assign(this,opt),這個相當于JQ中的extend方法,把屬性復制到當前實例。同時還建了個tip屬性,這是個html標簽,后面顯示數據信息用。接著繪制圖形,然后綁定鼠標事件。
class Bar extends Chart{
constructor(container){
super(container);
this.xAxis={};
this.yAxis=[];
this.animateArr=[];
}
init(opt){
Object.assign(this,opt);
if(!this.container)return;
this.container.style.position='relative';
this.tip=document.createElement('p');
this.tip.style.cssText='display: none; position: absolute; opacity: 0.5; background: #000; color: #fff; border-radius: 5px; padding: 5px; font-size: 8px; z-index: 99;';
this.container.appendChild(this.canvas);
this.container.appendChild(this.tip);
this.draw();
this.bindEvent();
}
draw(){//繪制
}
showInfo(){//顯示信息
}
animate(){//執行動畫
}
showData(){//顯示數據
}繪制XY軸
首先繪制標題,接著XY軸,然后遍歷分組數據series,里面有復雜的計算,然后繪制XY軸的刻度,繪制分組標簽,最后是繪制數據。數據項series中是分組數據,它跟X軸的xAxis.data一一對應。每個項可以自定義名稱和顏色,沒有指定的話,名稱賦予nunamed和自動生成顏色。這里還用legend屬性記錄下了標簽列表信息,因為后續鼠標點擊判斷是否點中用的上。
canvas主要知識點:
分組標簽使用了arcTo方法,這樣就能繪制出圓角的效果。
繪制文本使用了measureText方法,可以用來測量文字所占寬度,這樣就可以調整下一次繪制的位置,避免位置沖突。
translate位移方法,可以放在繪制上下文(save和restore的中間)中,這樣可以避免復雜的位置運算。
draw(){
var that=this,
ctx=this.ctx,
canvas=this.canvas,
W=this.W,
H=this.H,
padding=this.padding,
paddingTop=this.paddingTop,
xl=0,xs=0,xdis=W-padding*2,//x軸單位數,每個單位長度,x軸總長度
yl=0,ys=0,ydis=H-padding*2-paddingTop;//y軸單位數,每個單位長度,y軸總長度
ctx.fillStyle='hsla(0,0%,20%,1)';
ctx.strokeStyle='hsla(0,0%,10%,1)';
ctx.lineWidth=1;
ctx.textAlign='center';
ctx.textBaseLine='middle';
ctx.font='24px arial';
ctx.clearRect(0,0,W,H);
if(this.title){
ctx.save();
ctx.textAlign='left';
ctx.font='bold 40px arial';
ctx.fillText(this.title,padding-50,70);
ctx.restore();
}
if(this.yAxis&&this.yAxis.name){
ctx.fillText(this.yAxis.name,padding,padding+paddingTop-30);
}
// x軸
ctx.save();
ctx.beginPath();
ctx.translate(padding,H-padding);
ctx.moveTo(0,0);
ctx.lineTo(W-2*padding,0);
ctx.stroke();
// x軸刻度
if(this.xAxis&&(xl=this.xAxis.data.length)){
xs=(W-2*padding)/xl;
this.xAxis.data.forEach((obj,i)=>{
var x=xs*(i+1);
ctx.moveTo(x,0);
ctx.lineTo(x,10);
ctx.stroke();
ctx.fillText(obj,x-xs/2,40);
});
}
ctx.restore();
// y軸
ctx.save();
ctx.beginPath();
ctx.strokeStyle='hsl(220,100%,50%)';
ctx.translate(padding,H-padding);
ctx.moveTo(0,0);
ctx.lineTo(0,2*padding+paddingTop-H);
ctx.stroke();
ctx.restore();
if(this.series.length){
var curr,txt,dim,info,item,tw=0;
for(var i=0;i<this.series.length;i++){
item=this.series[i];
if(!item.data||!item.data.length){
this.series.splice(i--,1);continue;
}
// 賦予沒有顏色的項
if(!item.color){
var hsl=i%2?180+20*i/2:20*(i-1);
item.color='hsla('+hsl+',70%,60%,1)';
}
item.name=item.name||'unnamed';
// 畫分組標簽
ctx.save();
ctx.translate(padding+W/4,paddingTop+40);
that.legend.push({
hide:item.hide||false,
name:item.name,
color:item.color,
x:padding+that.W/4+i*90+tw,
y:paddingTop+40,
w:60,
h:30,
r:5
});
ctx.textAlign='left';
ctx.fillStyle=item.color;
ctx.strokeStyle=item.color;
roundRect(ctx,i*90+tw,0,60,30,5);
ctx.globalAlpha=item.hide?0.3:1;
ctx.fill();
ctx.fillText(item.name,i*90+tw+70,26);
tw+=ctx.measureText(item.name).width;//計算字符長度
ctx.restore();
if(item.hide)continue;
//計算數據在Y軸刻度
if(!info){
info=calculateY(item.data.slice(0,xl));
}
curr=calculateY(item.data.slice(0,xl));
if(curr.max>info.max){
info=curr;
}
}
if(!info) return;
yl=info.num;
ys=ydis/yl;
//畫Y軸刻度
ctx.save();
ctx.fillStyle='hsl(200,100%,60%)';
ctx.translate(padding,H-padding);
for(var i=0;i<=yl;i++){
ctx.beginPath();
ctx.strokeStyle='hsl(220,100%,50%)';
ctx.moveTo(-10,-Math.floor(ys*i));
ctx.lineTo(0,-Math.floor(ys*i));
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle='hsla(0,0%,80%,1)';
ctx.moveTo(0,-Math.floor(ys*i));
ctx.lineTo(xdis,-Math.floor(ys*i));
ctx.stroke();
ctx.textAlign='right';
dim=Math.min(Math.floor(info.step*i),info.max);
txt=this.yAxis.formatter?this.yAxis.formatter.replace('{value}',dim):dim;
ctx.fillText(txt,-20,-ys*i+10);
}
ctx.restore();
//畫數據
this.showData(xl,xs,info.max);
}
}繪制數據
因為數據項需要后續執行動畫和鼠標滑過的時候顯示內容,所以把它放進動畫隊列animateArr中。這里要把分組數據展開,把之前的兩次嵌套的數組轉為一層,并計算好每個數據項的屬性,比如名稱,x坐標,y坐標,寬度,速度,顏色。數據組織完畢后,接著執行動畫。
showData(xl,xs,max){
//畫數據
var that=this,
ctx=this.ctx,
ydis=this.H-this.padding*2-this.paddingTop,
sl=this.series.filter(s=>!s.hide).length,
sp=Math.max(Math.pow(10-sl,2)/3-4,5),
w=(xs-sp*(sl+1))/sl,
h,x,index=0;
that.animateArr.length=0;
// 展開數據項,填入動畫隊列
for(var i=0,item,len=this.series.length;i<len;i++){
item=this.series[i];
if(item.hide)continue;
item.data.slice(0,xl).forEach((d,j)=>{
h=d/max*ydis;
x=xs*j+w*index+sp*(index+1);
that.animateArr.push({
index:i,
name:item.name,
num:d,
x:Math.round(x),
y:1,
w:Math.round(w),
h:Math.floor(h+2),
vy:Math.max(300,Math.floor(h*2))/100,
color:item.color
});
});
index++;
}
this.animate();
}執行動畫
執行動畫也沒啥好說的,里面就是個自執行閉包函數。動畫原理就是給y軸依次累加速度值vy。但記得當隊列執行完動畫后,要停止它,所以有個isStop的標志,每次執行完隊列的時候就判斷。
animate(){
var that=this,
ctx=this.ctx,
isStop=true;
(function run(){
isStop=true;
for(var i=0,item;i<that.animateArr.length;i++){
item=that.animateArr[i];
if(item.y-item.h>=0.1){
item.y=item.h;
} else {
item.y+=item.vy;
}
if(item.y<item.h){
ctx.save();
// ctx.translate(that.padding+item.x,that.H-that.padding);
ctx.fillStyle=item.color;
ctx.fillRect(that.padding+item.x,that.H-that.padding-item.y,item.w,item.y);
ctx.restore();
isStop=false;
}
}
if(isStop)return;
requestAnimationFrame(run);
}())
}綁定事件
事件一:mousemove的時候,看看鼠標位置是不是處于分組標簽還是數據項上,繪制路徑后調用isPointInPath(x,y),true則canvas.style.cursor='pointer';如果是數據項的話,還要給把該柱形重新繪制,設置透明度,區分出來。還需要把內容顯示出來,這里是一個相對父容器container為絕對定位的p,初始化的時候已經建立為tip屬性了。我們把顯示部分封裝成showInfo方法。
事件二:mousedown的時候,判斷鼠標點擊哪個分組標簽,然后設置對應分組數據series中的hide屬性,如果是true,表示不顯示該項,然后調用draw方法,重寫渲染繪制,執行動畫。
bindEvent(){
var that=this,
canvas=this.canvas,
ctx=this.ctx;
this.canvas.addEventListener('mousemove',function(e){
var isLegend=false;
// pos=WindowToCanvas(canvas,e.clientX,e.clientY);
var box=canvas.getBoundingClientRect();
var pos = {
x:e.clientX-box.left,
y:e.clientY-box.top
};
// 分組標簽
for(var i=0,item,len=that.legend.length;i<len;i++){
item=that.legend[i];
ctx.save();
roundRect(ctx,item.x,item.y,item.w,item.h,item.r);
// 因為縮小了一倍,所以坐標要*2
if(ctx.isPointInPath(pos.x*2,pos.y*2)){
canvas.style.cursor='pointer';
ctx.restore();
isLegend=true;
break;
}
canvas.style.cursor='default';
ctx.restore();
}
if(isLegend) return;
//選擇數據項
for(var i=0,item,len=that.animateArr.length;i<len;i++){
item=that.animateArr[i];
ctx.save();
ctx.fillStyle=item.color;
ctx.beginPath();
ctx.rect(that.padding+item.x,that.H-that.padding-item.h,item.w,item.h);
if(ctx.isPointInPath(pos.x*2,pos.y*2)){
//清空后再重新繪制透明度為0.5的圖形
ctx.clearRect(that.padding+item.x,that.H-that.padding-item.h,item.w,item.h);
ctx.globalAlpha=0.5;
ctx.fill();
canvas.style.cursor='pointer';
that.showInfo(pos,item);
ctx.restore();
break;
}
canvas.style.cursor='default';
that.tip.style.display='none';
ctx.globalAlpha=1;
ctx.fill();
ctx.restore();
}
},false);
this.canvas.addEventListener('mousedown',function(e){
e.preventDefault();
var box=canvas.getBoundingClientRect();
var pos = {
x:e.clientX-box.left,
y:e.clientY-box.top
};
for(var i=0,item,len=that.legend.length;i<len;i++){
item=that.legend[i];
roundRect(ctx,item.x,item.y,item.w,item.h,item.r);
// 因為縮小了一倍,所以坐標要*2
if(ctx.isPointInPath(pos.x*2,pos.y*2)){
that.series[i].hide=!that.series[i].hide;
that.animateArr.length=0;
that.draw();
break;
}
}
},false);
}
//顯示數據
showInfo(pos,obj){
var txt=this.yAxis.formatter?this.yAxis.formatter.replace('{value}',obj.num):obj.num;
var box=this.canvas.getBoundingClientRect();
var con=this.container.getBoundingClientRect();
this.tip.innerHTML = '<p>'+obj.name+':'+txt+'</p>';
this.tip.style.left=(pos.x+(box.left-con.left)+10)+'px';
this.tip.style.top=(pos.y+(box.top-con.top)+10)+'px';
this.tip.style.display='block';
}關于H5中canvas圖表實現柱狀圖的方法就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。