您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關在Vue中使用Compass的注意事項有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
寫作動機
拖了蠻久的,總算下定決心要給自己寫一個個人網站,不僅要看起來狂拽酷炫,技術也要OK,所以趁此機會也將自己不熟悉的技術拿來鍛煉一下。網站打算用Vue來作為前端框架,Css用Sass來寫。但是尚未正式開始就突然想到,既然Sass有Compass這么有力的工具不用豈不是步子邁小了,然而找了一輪發現都是說怎樣在Vue項目中使用Sass而沒有Compass的解決方案。但是這么放棄一個強大的工具練習不了又不甘心,于是各種繼續搜索和嘗試后總算是成功在項目中用上了Compass,然后屁顛的就來分享了,如果能幫到有這個需求猿,那也是極好的了。閑話不多說,開始擼代碼,最后我會將這個Demo放到GitHub( ̄▽ ̄)~*
用vue-cli建個項目
vue init webpack compass-demo //擼個燒烤架 npm install normalize.css axios vuex --save//撒上一些調味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些醬汁 npm install compass-mixins --save-dev//把佐料在燒烤架上準備好后放上嫩肉
修改配置
修改build/util.js
...
exports.cssLoaders = function (options) {
...
return {
...
// 將sass和scss修改為如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...就這么簡單
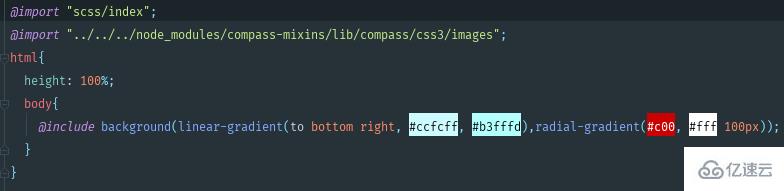
*.sass文件中

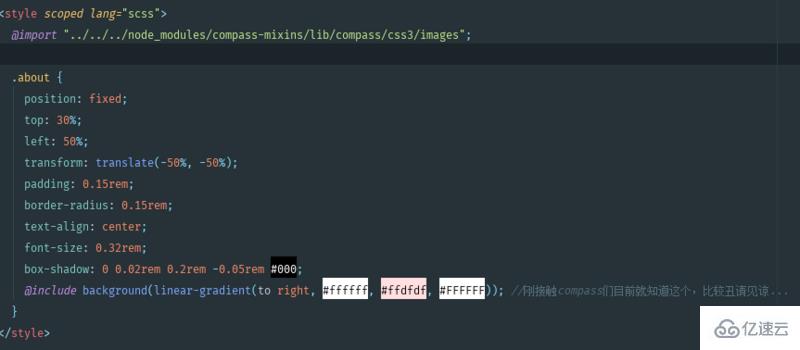
*.vue文件中

關于“在Vue中使用Compass的注意事項有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。