溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關iview的select下拉框選項錯位如何處理的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
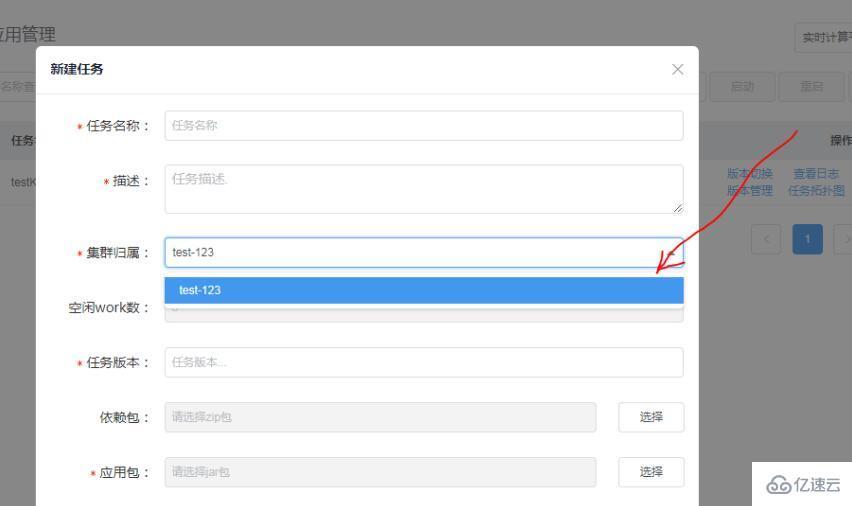
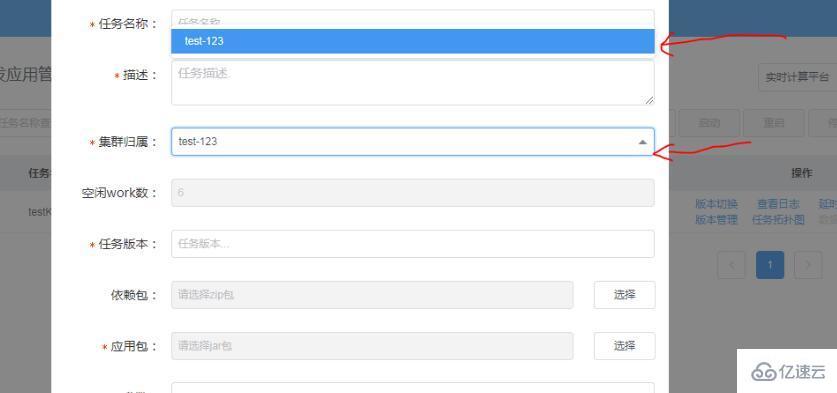
在使用iview的過程中,我遇到這樣一個問題,在Model中使用select下拉框組件。但是當彈出框超過一屏需要滾動時,select的下拉選項會出現錯位(下圖1為正常,圖2為滾動后,下拉選項錯位。)
圖1:

圖2:

在分析組件代碼后,發現以下一個樣式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}解決方案
正是這個樣式影響了下拉框的定位,解決的方式是覆蓋作者的原來樣式。
但是,很不巧的是,作者加了一個 !important ,改變了優先級。
那么,如何讓自己的樣式優先級比他高呢,可以在自定義的樣式文件里加入這樣的樣式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}感謝各位的閱讀!關于iview的select下拉框選項錯位如何處理就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。