您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用layui經常遇到的問題和解決方法,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
layui是面向于后端開發者的模塊,在組織形式上毅然采用了幾年前的以瀏覽器為宿主的類 AMD 模塊管理方式,卻又并非受限于 CommonJS 的那些條條框框,它擁有自己的模式,更加輕量和簡單。layui 定義為“經典模塊化”,并非是刻意強調“模塊”理念本身,而是有意避開當下 JS 社區的主流方案,試圖以盡可能簡單的方式去詮釋高效!它的所謂經典,是在于對返璞歸真的執念,它以當前瀏覽器普通認可的方式去組織模塊! layui 認為這種輕量的組織方式,仍然可以填補 WebPack 以外的許多場景。所以它堅持采用經典模塊化,也正是能讓人避開工具的復雜配置,重新回歸到原生態的 HTML/CSS/JavaScript本身。
一、表格中插入下拉框的情況
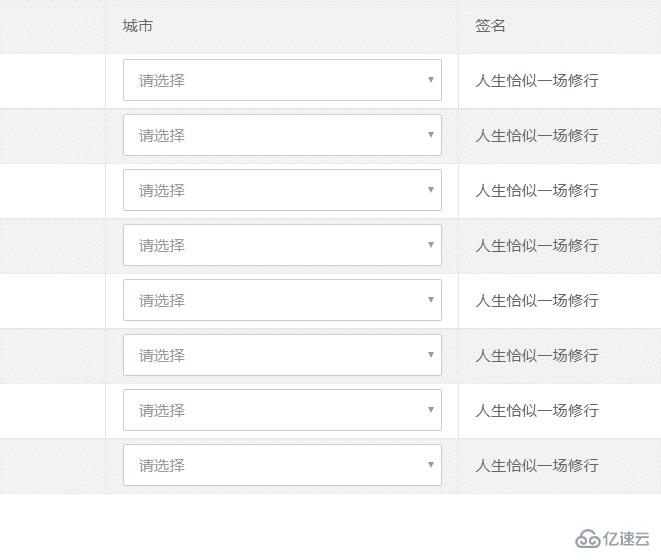
問題:表格遇到下拉框表單的情況,下拉框在表格中沒辦法顯示出來,效果:

1、表格中下拉框被隱藏----方法2
第二種辦法就是給下拉框加上這個屬性:lay-ignore.忽略了美化效果自然就是普通的下拉框了,可以正常顯示的,但是效果并不美觀,你覺得不是你想要的,別急,我給它美觀一下.
首先給select表單加了lay-ignore屬性,這樣子就變成普通的表單了.
再美化一下css改變效果:
.table_select { width: 100%; height: 38px;
line-height: 1.3;
line-height: 38px \9;
border-width: 1px;
border-style: solid;
border-color: #ccc;
background-color: #fff;
border-radius: 2px;
padding-left:10px;
}
.table_select option{
padding: 0 10px;
line-height: 36px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
/*修改表單默認文字顏色*/
input, textarea,select {
color: #999; /* 光標的顏色*/
text-shadow: 0px 0px 0px #999; /* 文本顏色 */
-webkit-text-fill-color: transparent; }
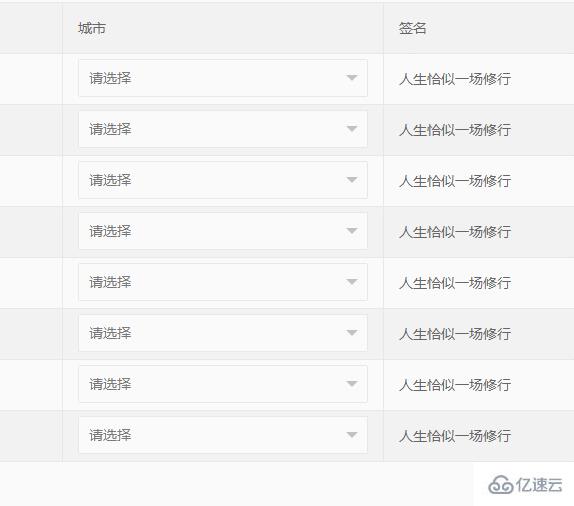
input::-webkit-input-placeholder,select::-webkit-input-placeholder { color: rgb(60, 0, 248); /* 改變placeholder文本顏色 */ text-shadow: none; -webkit-text-fill-color: initial; }效果如下:

大家可以看到效果了,只是默認效果跟原來的差不多一樣,只是點擊效果內容有點丑,也勉強接受..
2、表格中下拉框被隱藏----方法1
這種方法解決了表格中下拉框被隱藏的狀態了,但是顯示并不是很美觀,距離最下面的表格的下拉框展開之后會撐開表格的滾動條顯示出來,可以看到截圖效果:

這個辦法只是簡單是修改了一下css:
.layui-table-cell{overflow: visible;}3、表格中下拉框被隱藏----方法3
參考:@FIRSTK 的bootstrap下拉菜單組件 https://fly.layui.com/jie/20494/
由于這個版本當時是layui-v2.24版本的,現在插件已經到2.4.5了,做的時候同步就有點麻煩,所以要切換成舊版本的.
bootstrap下拉菜單效果如果,需要的也可以用:
<div class="layui-btn-dropdown">
<button type="button" class="layui-btn layui-btn-sm" data-toggle="dropdown">操作 <span class="layui-icon" style="font-size: 14px"></span></button>
<ul class="layui-dropdown-menu">
<li><a href="#" onclick="alert(2)">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li><!--分割線-->
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>效果如下:

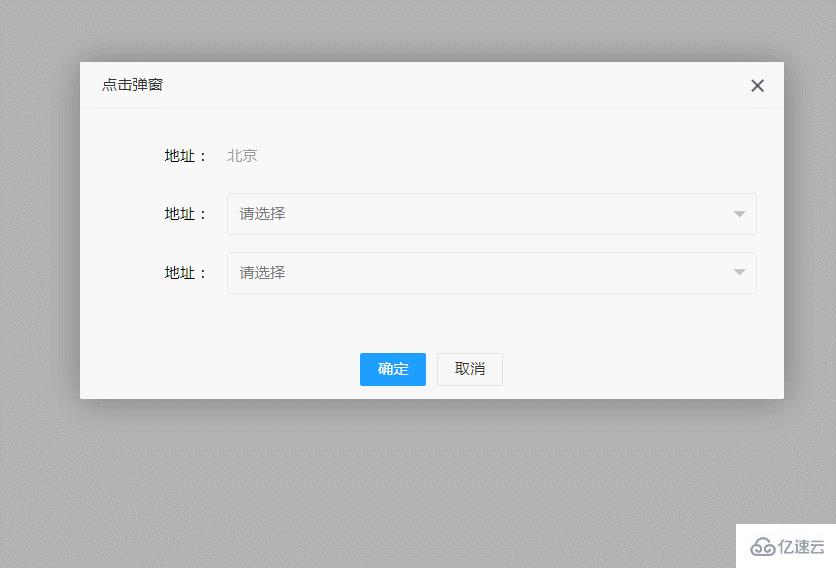
二.彈窗中下拉框顯示被隱藏1.當彈窗高度不夠的時候,這個就有問題了
解決辦法:
①修改全局css
.layui-layer-page .layui-layer-content { overflow: visible !important; }②修改當前的彈窗的css,給彈窗加個id,比如#layer_pop;這樣不影響其他的彈窗效果.
#layer_pop.layui-layer-content { overflow: visible !important; }layer.open({
id:'layer_pop',
type: 1,
title: '點擊彈窗',
area: '640px',
shadeClose: true, //點擊遮罩關閉
content: $('#clickBtnView'),
btnAlign: 'c'
, zIndex: 198910160
, btn: ['確定', '取消']
, yes: function (index, layero) {
//按鈕【按鈕一】的回調
layer.close(index);
}
, btn2: function (index, layero) {
//按鈕【按鈕二】的回調
if (confirm('確定要關閉么')) { //只有當點擊confirm框的確定時,該層才會關閉
layer.close(index)
}
// return false //開啟該代碼可禁止點擊該按鈕關閉
}
, cancel: function (index, layero) {
//右上角關閉回調
//return false 開啟該代碼可禁止點擊該按鈕關閉
}
});效果:

看完上述內容,你們對使用layui經常遇到的問題和解決方法有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。