您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關layui中美化后保留change事件的方法,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
很多小伙伴遇到美化了之后里面的change事件不觸發了這個問題,以前的建議就是既然使用layui的組件,就充分利用他,他對應的也提供了表單的select事件,但是如果這些節點以前就存在了后來用了layui豈不是都要去把對應的事件搬過來。
有沒有一個什么方式既可以用美化,又保留事件的,這個答案是肯定的,而且可能方式有很多種,這里提供一種我覺得算是最簡潔方便的改法提供參考。
效果圖:

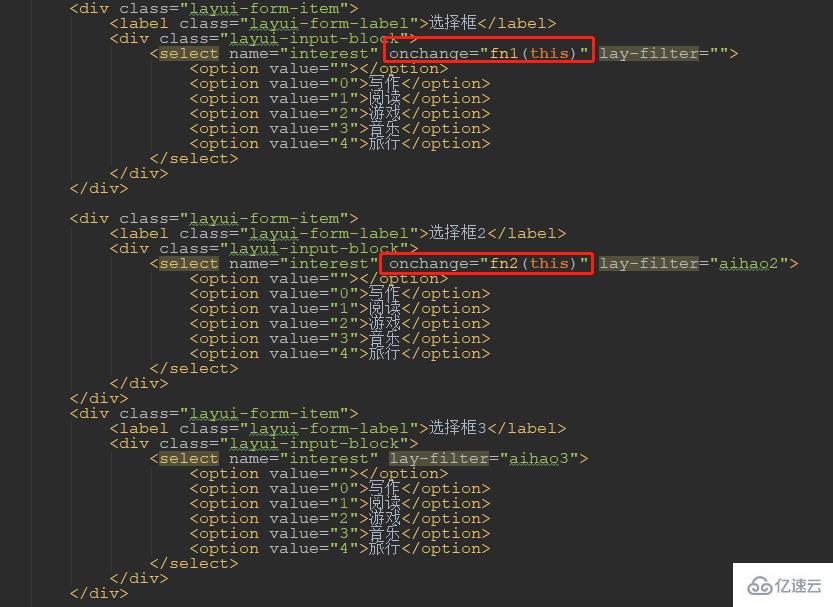
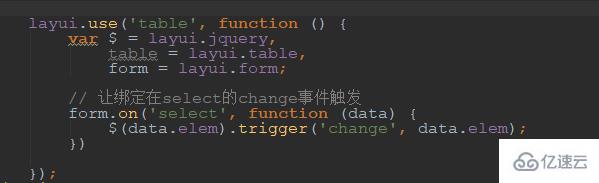
可能看圖看不出啥玩意,看關鍵代碼吧,圖里面的彈出信息實際上是綁定在select的事件彈出來的


關鍵的處理

測試代碼: https://pan.baidu.com/s/1aZj6MnfL5w4FNFryprPqxw
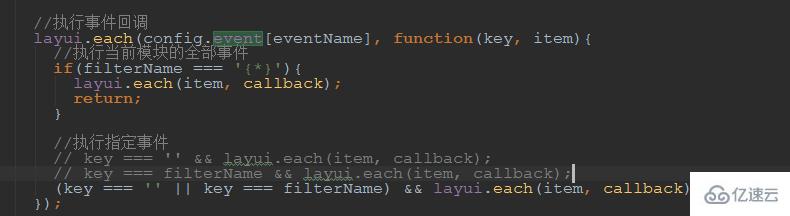
然后如果有小伙伴發現改了之后沒有加lay-filter的節點選擇之后會觸發兩次原來綁定的事件,這個也請移步到我剛才提到的那個帖子里面有介紹,這個應該是layui本身存在的一個bug。我的最新修改如下。

被注釋的兩行是原來的代碼,換成下面的一行,修改了對會不會有不良影響?這個可以放心,不會有任何不良的影響。
看完上述內容,你們對layui中美化后保留change事件的方法有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。