您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Html5手機端圖片上傳插件代碼示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
基于zepto,支持多文件上傳,進度和圖片預覽,用于手機端。
(function ($) {
$.extend($, {
fileUpload: function (options) {
var para = {
multiple: true,
filebutton: ".filePicker",
uploadButton: null,
url: "/home/MUploadImg",
filebase: "mfile",//mvc后臺需要對應的名稱
auto: true,
previewZoom: null,
uploadComplete: function (res) {
console.log("uploadComplete", res);
},
uploadError: function (err) {
console.log("uploadError", err);
},
onProgress: function (percent) { // 提供給外部獲取單個文件的上傳進度,供外部實現上傳進度效果
console.log(percent);
},
};
para = $.extend(para, options);
var $self = $(para.filebutton);
//先加入一個file元素
var multiple = ""; // 設置多選的參數
para.multiple ? multiple = "multiple" : multiple = "";
$self.css('position', 'relative');
$self.append('<input id="fileImage" style="opacity:0;position:absolute;top: 0;left: 0;width:100%;height:100%" type="file" size="30" name="fileselect[]" ' + multiple + '>');
var doms = {
"fileToUpload": $self.parent().find("#fileImage"),
// "thumb": $self.find(".thumb"),
// "progress": $self.find(".upload-progress")
};
var core = {
fileSelected: function () {
var files = (doms.fileToUpload)[0].files;
var count = files.length;
console.log("共有" + count + "個文件");
for (var i = 0; i < count; i++) {
var item = files[i];
console.log(item.size);
if (para.auto) {
core.uploadFile(item);
}
core.previewImage(item);
}
},
uploadFile: function (file) {
console.log("開始上傳");
var formdata = new FormData();
formdata.append(para.filebase, file);//這個名字要和mvc后臺配合
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (e) {
var percentComplete = Math.round(e.loaded * 100 / e.total);
para.onProgress(percentComplete.toString() + '%');
});
xhr.addEventListener("load", function (e) {
para.uploadComplete(xhr.responseText);
});
xhr.addEventListener("error", function (e) {
para.uploadError(e);
});
xhr.open("post", para.url, true);
//xhr.setRequestHeader("X_FILENAME", file.name);
xhr.send(formdata);
},
uploadFiles: function () {
var files = (doms.fileToUpload)[0].files;
for (var i = 0; i < files.length; i++) {
core.uploadFile(files[i]);
}
},
previewImage: function (file) {
if (!para.previewZoom) return;
var img = document.createElement("img");
img.file = file;
$(para.previewZoom).append(img);
// 使用FileReader方法顯示圖片內容
var reader = new FileReader();
reader.onload = (function (aImg) {
return function (e) {
aImg.src = e.target.result;
};
})(img);
reader.readAsDataURL(file);
}
}
doms.fileToUpload.on("change", function () {
//doms.progress.find("span").width("0");
console.log("選中了文件");
core.fileSelected();
});
console.log("初始化!");
//綁定事件
$(document).on("click", para.filebutton, function () {
console.log("clicked");
//doms.fileToUpload.click();
});
if (para.uploadButton) {
$(document).on("click", para.uploadButton, function () {
core.uploadFiles();
});
}
}
});
})(Zepto);簡單講解:上傳還是得靠file元素,所以一開始就加了個隱藏的,簡單隱藏會有一些問題,有時候不能觸發file change事件。所以用了透明度,將父類設置為相對位置。然后通過file的change事件獲得需要上傳的文件并放入formdata中,再使用xmlHttpRequest發請求。進度條是直接綁定的process事件。文件預覽是filereader,另外需要注意的就是filebase參數,對應的是MVC后臺上傳方法的參數的名稱,如果不一致,后臺將獲取不到file。回調函數就不說了。
[HttpPost]
public ActionResult MUploadImg(HttpPostedFileBase mfile)
{
return UploadImg(mfile, "Mobile");
} [HttpPost]
public ActionResult UploadImg(HttpPostedFileBase file, string dir = "UserImg")
{
if (CheckImg(file, imgtypes) != "ok") return Json(new { Success = false, Message = "文件格式不對!" }, JsonRequestBehavior.AllowGet);
if (file != null)
{
var path = "~/Content/UploadFiles/" + dir + "/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
string fileName = Path.GetFileName(file.FileName);// 原始文件名稱
string fileExtension = Path.GetExtension(fileName); // 文件擴展名
//string saveName = Guid.NewGuid() + fileExtension; // 保存文件名稱 這是個好方法。
string saveName = Encrypt.GenerateOrderNumber() + fileExtension; // 保存文件名稱 這是個好方法。
file.SaveAs(uploadpath + saveName);
return Json(new { Success = true, SaveName = path + saveName });
}
return Json(new { Success = false, Message = "請選擇要上傳的文件!" }, JsonRequestBehavior.AllowGet);
}調用:
<p class="page" id="upload">
<h3>UploadImg</h3>
<p id="dd" class="filePicker">點擊選擇文件</p>
<p id="preview"></p>
</p>
<script>
$.fileUpload({ filebutton: "#dd", previewZoom: "#preview" });
</script>擴展到$對象而不擴展到$.fn,是因為zepto中綁定事件的時候后者不方便,傳遞id或樣式名容易綁定。手機端可以自動的調出相機和相冊。默認是不預覽的圖片的,需要制定預覽區域,進度條需要自己寫樣式,只返回了進度值。
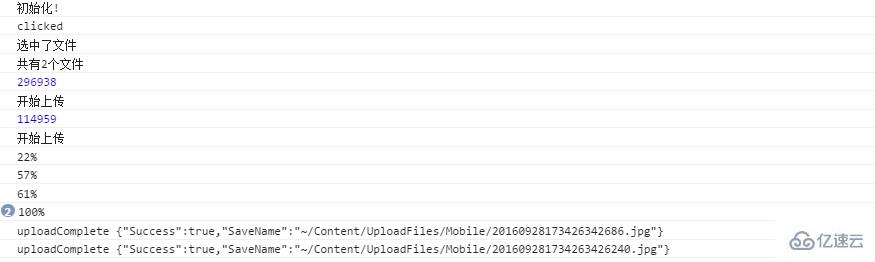
同時傳2張的效果:


以上是“Html5手機端圖片上傳插件代碼示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。