溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了layui幾種常用輸入框,圖文詳解容易學習,配合代碼閱讀理解效果更佳,非常適合初學者入門,感興趣的小伙伴們可以參考一下。

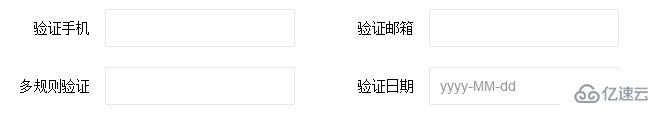
一、普通輸入框 input

<div class="layui-form-item">
<label class="layui-form-label"><span class="f_orange">*</span>字段編號</label>
<div class="layui-input-block width_250 pos-r">
<input type="text" class="layui-input" name="ColumnCode" lay-verify="required|inputLength_100" placeholder="" autocomplete="off">
<i class="icon_ca_layui"></i>
</div>
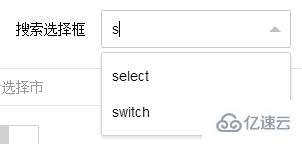
</div>二、自動完成式輸入框
1、確保 layui 引入了 autoComplete 插件。
2、確保初始化代碼運行于 layui.use 的回調函數里。
3、引入 baseUtility.js。

HTML
@* 備案網點 *@
<div class="layui-input-block" style="margin-top:5px; margin-left:320px;">
<label class="layui-form-label">備案網點</label>
<div class="layui-input-inline">
<input type="text" id="txtRegisterCompanyId_searchForm" lay-verify="required" style="width:200px;"
placeholder="請輸入" data-provide="typeahead" class="layui-input" autocomplete="off">
<input type="hidden" name="RegisterCompanyId" id="hiddenRegisterCompanyId_searchForm" />
</div>
</div>js 數據源初始化
需定義在 layui.use 的回調函數中。
// 備案網點
siteUtility.GetAllSiteByKey("#txtRegisterCompanyId_searchForm", "#hiddenRegisterCompanyId_searchForm");一個是輸入框的 id, 一個是隱藏域的 id。
該 GetAllSiteByKey 公共函數已定義在 baseUtility.js 中。
獲取其值
// 收集 查詢表單數據
var serializeForm = $("#searchForm").formSerialize(true);該序列化方法可以獲取隱藏域的 id 值。
實現方式(參考)
/*
獲取全部的網點
@param txtElementId 輸入框Id
@param hiddenElementId 與輸入框匹配的隱藏域Id
*/
GetAllSiteByKey: function (txtElementId, hiddenElementId) {
$(txtElementId).typeahead({
minLength: 0,
//items: 'all',
source: function (query, process) {
var xdata = [];
console.group('查詢條件 = ' + query);
$.ajax({
type: "GET",
url: urlEnum.GetAllSiteByKey,
async: false,
data: { "q": query },
success: function (result) {
console.info('GetAllSiteByKey result');
console.info(result);
if (result != null && result != undefined) {
$.each(result.list, function (i, item) {
xdata.push({
id: item.value,
name: item.key,
obj: item
});
}); // end each
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// layer.msg("數據加載失敗", { icon: 1 });
},
timeout: 5000
});
console.info('Auto 返回值:');
console.info(xdata);
// 如果 Auto 控件被用戶置空則同時將隱藏域也置空
if ($(txtElementId).val() == "") {
$(hiddenElementId).val("");
}
console.groupEnd();
return process(xdata);
},
updater: function (item) {
console.info('updater = ' + item);
console.info(item);
$(hiddenElementId).val(item.id);
return item;
}
}); // end typeahead
}三、賦值
無論輸入框是普通的還是自動完成的,都可以直接賦值
// 備案網點
$("#txtRegisterCompanyId_editForm").val(registerCompanyName);看完上述內容,你們對layui幾種常用輸入框大概了解了嗎?如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。