您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
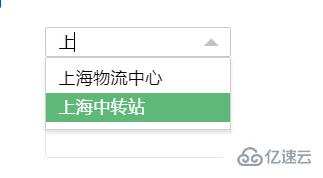
select自帶的Search功能:

其實在使用Form表單元素的時候,你如果需要layui自帶的一些功能(搜索,驗證等),請用<Form>標簽括起來,并且需要初始化form對象,這樣才能渲染生效。類似的還有選項卡的需要初始化element對象
//注意:選項卡 依賴 element 模塊,否則無法進行功能性操作
layui.config({
base: '/Resources/Script/'
})
.use(['element', 'common', 'form'], function () {
var element = layui.element;//tab選項卡類的功能才能實現
var form = layui.form;//部分表單元素功能才能實現
});關于取消按鈕自動提交事件
layui在使用按鈕的時候,會自動提交表單,無論你的button類型是不是submit。
解決辦法:
1、只要你放到了<Form>標簽內,他都會自動提交,一般使用的時候,請放Form外。
2、按鈕的點擊事件的返回值,一定要返回false,同樣可以組織表單提交。
注意這里有個小細節,就是用Form表單括起來的表單元素,你可以用Jquery的Seriliaze方法去快速封裝表單結果集:(我封裝一個JSON對象)
var formData = $("#infoForm").serializeArray();
var data = {};
$.each(formData, function (index, item) {
data[item.name] = item.value;
});又或者生成一個key=value&key1=value2的字符串(用Serialize())
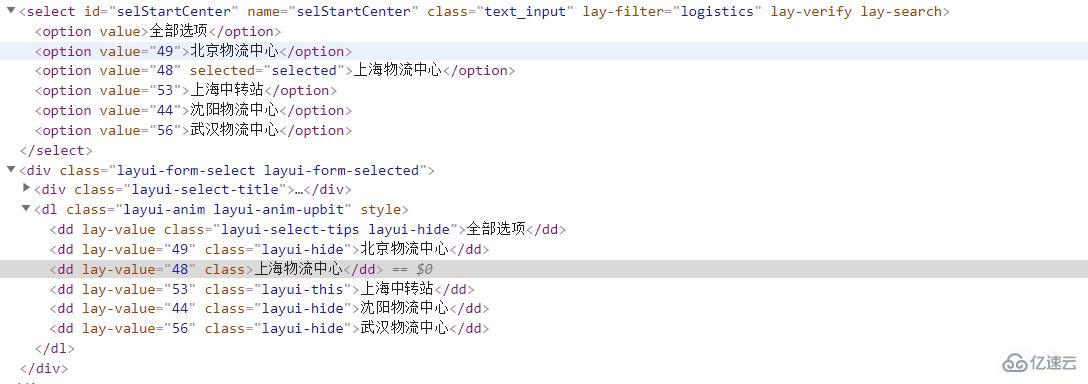
但是這里如果在獲取layui的表單時的select選項時,他會將你的原始select隱藏,重新渲染一個select,這時你無法通過上述方法拿到select的value,還是老老實實用$().value,默認選項的option一定要賦值value='',否則value在渲染時,默認復制text()值。

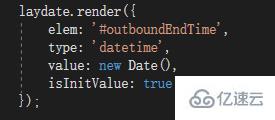
laydate的默認值初始化:

請開啟isInitValue,個人覺得文檔寫的不準確,這樣配置好雞肋的感覺。反正必須明確指出isInitValue,才能初始化默認值。
關于DataTable數據表格的異步加載參數:

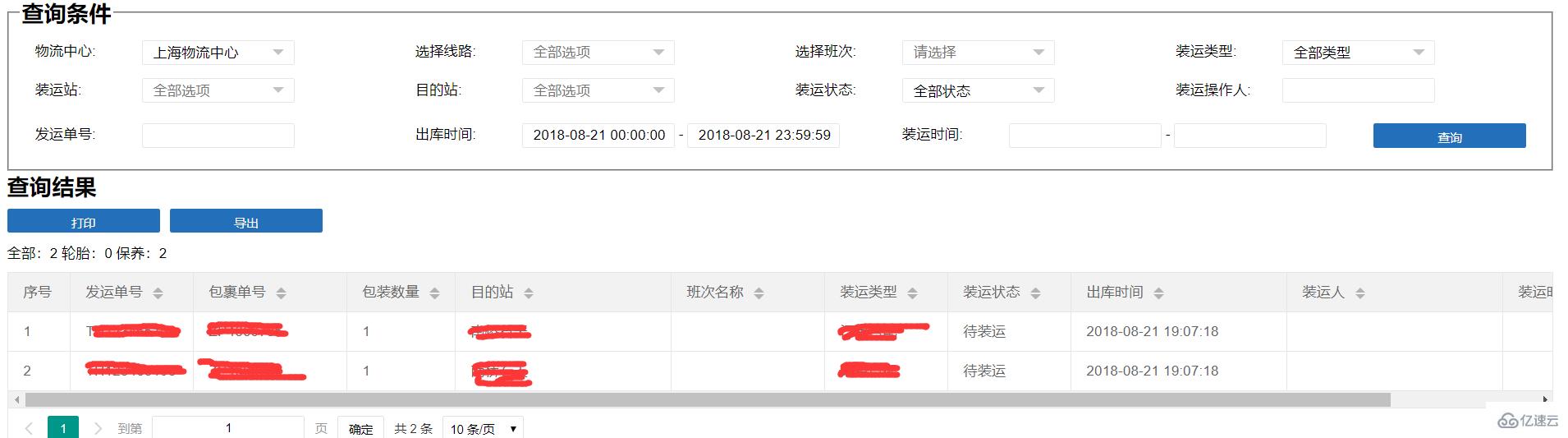
關于request的是layui請求時,參數默認有pageIndex和pageSize,你可以通過request參數去配置你自己的pageIndex和pageSize名。額外的request參數需要封裝到where中,最后layui會將他們組裝到一起發送到后臺。


關于response的參數配置,畫線的四項時必須指出的。其他的參數你可以后臺隨便傳輸,在done的時候都可以拿到。
關于省市區聯動(控件級別的局部渲染)
這里因為layui沒有雙向綁定的概念,所以這里所做的只能每次重新獲取數據,然后進行render渲染,刷新控件。所以一般采取的都是通過:form監聽事件+form的局部渲染
這里如果你的select比較多的話,而且下拉框的數據量比較大的話,你可以用一個div(class需要包含layui-form和lay-filter屬性)把select括起來,然后進行form.select('select',包含select的div:filter屬性值),這樣你就不用刷新所有的form的select,而是渲染某一個select,但是事件監聽可以到控件級別(即lay-filter是標注在控件上的)。
<div class="layui-form" lay-filter="selLocation">
<label class="text_label">出發站:</label>
<div class="layui-input-inline">
<select id="selLocation" name="selLocation" class="text_input" lay-filter="selLocation" lay-verify="" lay-search></select>
</div>
</div>form.on("select(selLine)", function (data) {
var template1 = "<option value=''>全部選項</option>";
for (var index in result.Data) {
if (result.Data[index].LineId == data.value) {
template1 += "<option value='" + result.Data[index].TimesId + "'>" + result.Data[index].TimesName + "</option>";
}
}
$("#selTimes").html(template1);
form.render('select','selLlocation');
})數據列表自增列的實現(兩種)
1.使用模板引擎的
模板:
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
table的col參數:
cols: [[
{ title: '序號', templet: '#indexTpl', width: "6%" }
]]2.使用col中的參數type:numbers(注意該參數是layui2.2.0新增)
cols: [[
{ title: '序號', type:'numbers', width: "6%" }
]]我推薦第二種,第二種方式是帶分頁的排序,第二頁是從上一頁遞增的index,并且sort的時候 序號不會變,第一種在sort時,序號會從10-1

最后對于后臺人員如何寫前端的代碼,就是稍微能看的頁面的一點而建議(咱大部分都是表單)
 我的建議是:
我的建議是:
1、先弄懂柵格布局,基本一些容易上手的框架,都有布局。
2、通過chrome去修改元素style,然后把修改后的style自己cp下來,然后封裝成一個css.
3、使用組件的時候,認真看清結構,不要破壞原有結構,很容易失效。
4、不要完全照抄demo,因為demo之間還是影響挺大,就是元素之前嵌套,所以一定要看清楚規則。對于我們后臺人員來說,會這幾點就差不多夠了,已經能可以應付大部分應用。
以上就是關于Select等Form表單元素使用介紹的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。