您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需求如下圖:想要選中單選框3,是單選框3下的復選框全選

如果 面板信息 不多的話,可以給每個單選框3添加一個固定的監聽事件
但是實際項目中,不僅僅只有兩個,會有幾十個,這時總不能綁定一個lay-filter,添加一個form.on('radio(filter)')事件吧
所以在此寫了一個通用的監聽多個radio的方法:
// 選取“單選框3”,“單選框3”下的所有內容全選
var flagID = document.querySelectorAll("input[title='單選框3']");
var aFlagID = new Array();
for (var j = 0; j < flagID.length; j++) {
aFlagID.push(flagID[j].id);
}
// 監聽所有title為“單選框3”的radio
// 注意:此時title為“單選框3”的radio的id和lay-filter需要設為一致!!!!
for (var i = 0; i < aFlagID.length; i++) {
form.on('radio('+aFlagID[i]+')', function(data) {
$(data.elem).next().next().children("input").addClass(""+aFlagID[i]+"_other");
$("."+aFlagID[i]+"_other").attr("checked", "checked");
$("."+aFlagID[i]+"_other + div").addClass('layui-form-checked');
element.init();
});
}此處,是通過id來獲取每個radio的lay-filter,將radio的id與lay-filter設置成一樣的;
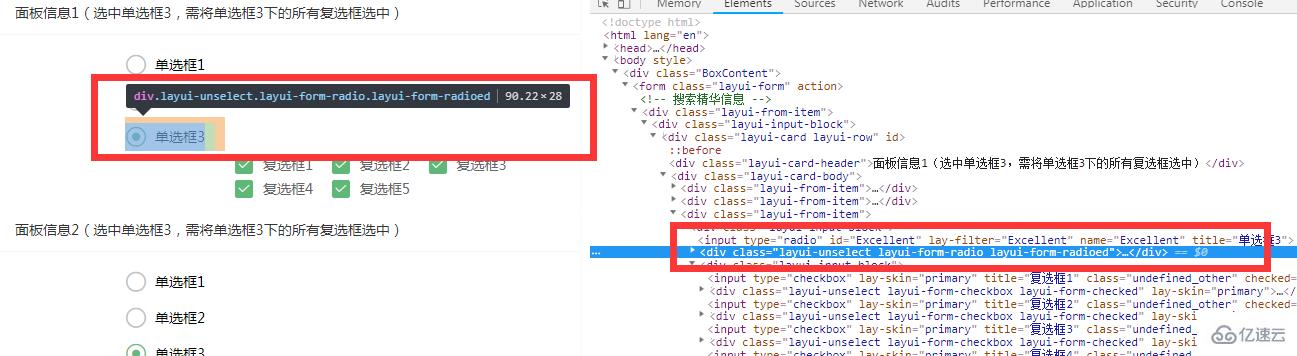
$(data.elem)就是當前監聽的DOM元素;這里要注意看瀏覽器已經渲染成功的頁面;
此時選中的是input元素,即為單選框3,但是由于layui將input美化掉了,所以此input沒有顯示;
 注意看下圖:此時input下一個元素才是我們看到的“單選框3”
注意看下圖:此時input下一個元素才是我們看到的“單選框3”

在選取元素的時候一定要找準元素!
此方法有以下局限性:
1.需要手動給每個“單選框3”設置id和lay-filter;
2.“單選框3”的id和lay-filter需要一致;
3.獲取元素時是通過jQuery方法尋找元素;
4.需要按照不同的頁面布局變更尋找元素的方式。
以上就是layui監聽多個radio事件的方法的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。