溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
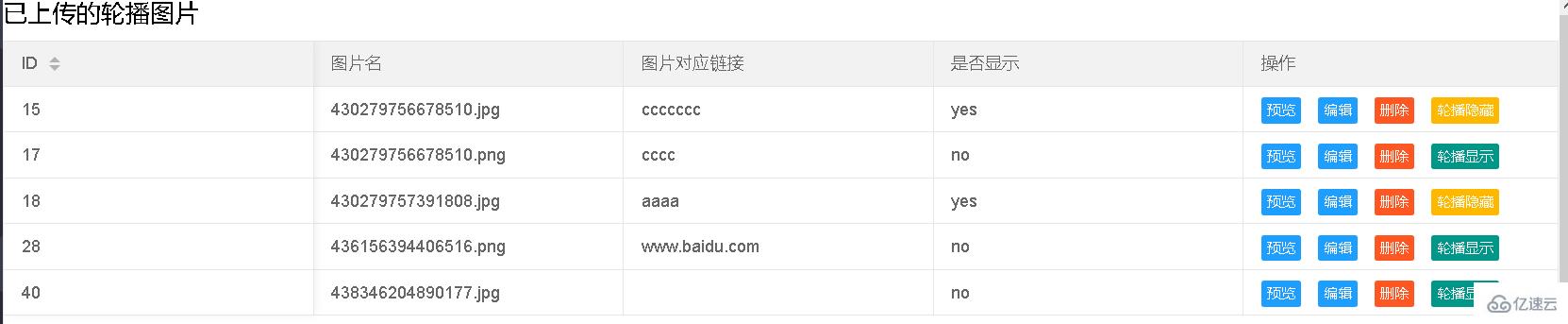
在使用Layui的表格組件時有時會用到可變換的操作比如顯示或隱藏功能,那么就需要按鈕的動態變換
 實現方法在layui的barDome中加入如下代碼
實現方法在layui的barDome中加入如下代碼
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">預覽</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">編輯</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">輪播隱藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">輪播顯示</a>
{{# } }}
</script>if中為判斷顯示隱藏的條件,lay-event是觸發的事件
事件觸發之后可以用
reload()方法刷新表格
以上就是layui表格動態顯示變換的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。