您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇有關交通信息化的文章。小編覺得挺不錯的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
近幾年,互聯網與交通運輸的融合,改變了交易模式,影響著運輸組織和經營方式,改變了運輸主體的市場結構、模糊了運營與非營運的界限,也更好的實現了交通資源的集約共享,同時使得更多依靠外力和企業推動交通信息化成為可能。互聯網交通具有巨大的潛力、發展迅速、生態浩大,需要政府順勢而為,緊跟發展態勢,加強引導、轉變職能、創新政府管理與市場監管的模式。而城市軌道交通的投資體量巨大,一條線路動輒上百億元,如何保證投資效益、提升投資管理工作的精確性和可控性是當務之急。應引入“互聯網+”思維,研發基于“互聯網+”的城市軌道交通系統。在分析現有投資管理存在問題基礎上,這里對該系統的應用特點及主要功能進行了深入闡述,旨在完善提高系統的功能分布和用戶體驗。

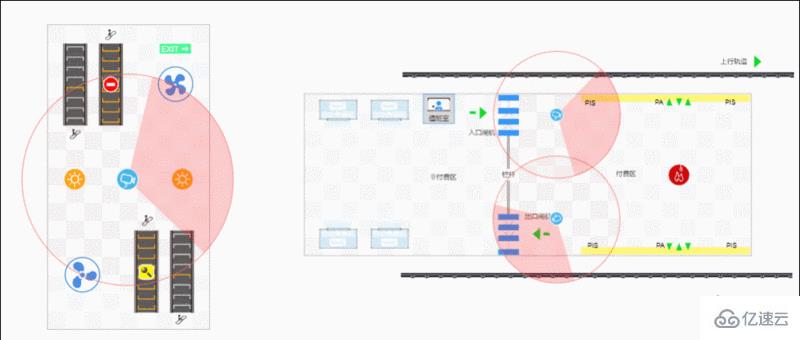
我們先來搭建基礎場景,因為這個場景是在 2D 的基礎上實現的,因此我們需要用拓撲組件 ht.graph.GraphView 來搭建基礎場景:
dataModel = new ht.DataModel();// 數據容器,用來存儲數據節點 graphView = new ht.graph.GraphView(dataModel);// 拓撲組件 graphView.addToDOM();// 將拓撲組件添加到 body 體中
上面代碼中出現的 addToDOM 方法將組建添加到 DOM 的 body 中,HT(https://hightopo.com)的組件一般都會嵌入 BorderPane、SplitView 和 TabView 等(均為 HT 的組件)容器中使用,而最外層的 HT 組件則需要用戶手工將 getView() 返回的底層 p 元素添加到頁面的 DOM 元素中,這里需要注意的是,當父容器大小變化時,如果父容器是 BorderPane 和 SplitView 等這些 HT 預定義的容器組件,則 HT 的容器會自動遞歸調用孩子組件 invalidate 函數通知更新。但如果父容器是原生的 html 元素, 則 HT 組件無法獲知需要更新,因此最外層的 HT 組件一般需要監聽 window 的窗口大小變化事件,調用最外層組件 invalidate 函數進行更新。
為了最外層組件加載填充滿窗口的方便性,HT 的所有組件都有 addToDOM 函數,其實現邏輯如下,其中 iv 是 invalidate 的簡寫:
addToDOM = function(){
var self = this,
view = self.getView(),// 獲取組件的底層 p
style = view.style;
document.body.appendChild(view);// 將組件底層p添加進body中
style.left = '0';// ht 默認將所有的組件的position都設置為absolute絕對定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改變事件,調用刷新函數
}在 HT 中,常用的一種方法將場景導入到內部就是靠解析 JSON 文件,用 JSON 文件來搭建場景的好處之一就是可以循環利用,我們今天的場景就是利用 JSON 畫出來的。接下來 HT 將利用 ht.Default.xhrLoad 函數載入 JSON 場景,并用 HT 封裝的 DataModel.deserialize(json) 來反序列化(http://hightopo.com/guide/gui...),并將反序列化的對象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//將 JSON 文件中的 titile 賦給全局變量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//縮放平移拓撲以展示所有圖元,即讓所有的元素都顯示出來
});在 HT 中,Data 類型對象構造時內部會自動被賦予一個 id 屬性,可通過 data.getId() 和 data.setId(id) 獲取和設置,Data 對象添加到 DataModel 之后不允許修改 id 值,可通過 dataModel.getDataById(id) 快速查找 Data 對象。但是一般建議 id 屬性由 HT 自動分配,用戶業務意義的唯一標示可存在 tag 屬性上,通過 Data#setTag(tag) 函數允許任意動態改變 tag 值,通過DataModel#getDataByTag(tag) 可查找到對應的 Data 對象,并支持通過 DataModel#removeDataByTag(tag) 刪除 Data 對象。我們這邊通過在 JSON 中設置 Data 對象的 tag 屬性,在代碼中通過 dataModel.getDataByTag(tag) 函數來獲取該 Data 對象:
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通風1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
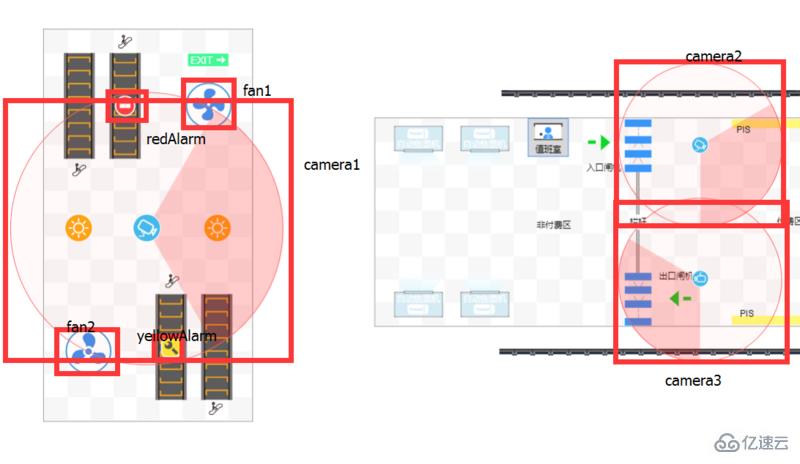
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');我在下圖中做了各標簽對應的元素:

接著我們對需要旋轉、閃爍的對象進行設置,HT 中對“旋轉”封裝了 setRotation(rotation) 函數,通過獲得對象當前的旋轉角度,在這個角度的基礎上再增加某個弧度,通過 setInterval 定時調用,這樣就能在一定的時間間隔內旋轉相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {// 因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);當然還是可以通過 HT 封裝的動畫進行操作,不過這里不一次性投食太多,有興趣的可以看看我發布的 https://www.cnblogs.com/xhloa... 等其它文章。
HT 還封裝了 setStyle 函數用來設置樣式,可簡寫為 s,具體樣式請參考 HT for Web 樣式手冊(http://hightopo.com/guide/gui...):
for (var i = 0; i < 8; i++) {// 因為有一些相似的元素我們設置的 tag 名類似,只是在后面換成了1、2、3,所以我們通過 for 循環來獲取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}我們還對“警告燈”的閃爍進行了定時控制,如果是偶數秒的時候,就將燈的背景顏色設置為“無色”,否則,如果是 yellowAlarm 則設置為“黃色”,如果是 redAlarm 則設置為“紅色”:
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}2015 年 3 月,李克強總理在政府工作報告中首次提出“互聯網+”行動計劃。之后,國務院印發《關于積極推進“互聯網+”行動的指導意見》,推動互聯網由消費領域向生產領域拓展,從而進一步提升產業發展水平,增強行業創新能力。在此“互聯網+”的背景之下,城市軌道交通行業應當緊跟時代潮流,將“互聯網+”思維引入工程投資管理之中,研發一種基于“互聯網+”的城市軌道交通工程投資管理系統,從而提升造價管理系統的功能分布和用戶體驗。“互聯網+”通過行業跨界,尋找互聯網與城市軌道交通工程的相關性,將傳統行業的數據進行信息化處理,將原本有限的數據進行提升、分析和流轉,利于“互聯網+”的乘數效應,顯著提升工程投資管理中數據的實時動態和完整精確。


這篇文章主要為大家詳細介紹了交通信息化及實例講解,圖文詳解容易學習,配合代碼閱讀理解效果更佳,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。