溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
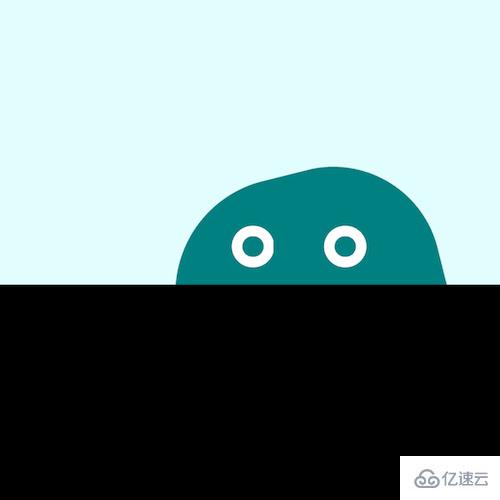
怎么使用純CSS實現徘徊的果凍怪獸?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 2 個元素,分別代表怪獸的身體和眼睛:
<p class="monster">
<span class="body"></span>
<span class="eyes"></span>
</p>設置背景色:
body {
margin: 0;
height: 100vh;
background-color: black;
}設置前景色:
.monster {
width: 100vw;
height: 50vh;
background-color: lightcyan;
}畫出怪獸的身體:
.monster {
position: relative;
}
.body {
position: absolute;
width: 32vmin;
height: 32vmin;
background-color: teal;
border-radius: 43% 40% 43% 40%;
bottom: calc(-1 * 32vmin / 2 - 4vmin);
}定義怪獸眼睛所在的容器:
.eyes {
width: 24vmin;
height: 5vmin;
position: absolute;
bottom: 2vmin;
left: calc(32vmin - 24vmin - 2vmin);
}用偽元素畫出怪獸的眼睛:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 5vmin;
height: 5vmin;
border: 1.25vmin solid white;
box-sizing: border-box;
border-radius: 50%;
}
.eyes::before {
left: 4vmin;
}
.eyes::after {
right: 4vmin;
}為怪獸定義輕輕跳起的動畫,結合后面的動畫效果,讓它具有果凍的彈性:
.body {
animation:
bounce 1s infinite alternate;
}
@keyframes bounce {
to {
bottom: calc(-1 * 32vmin / 2 - 2vmin);
}
}讓怪獸的身體轉動起來:
@keyframes wave {
to {
transform: rotate(360deg);
}
}讓怪獸徘徊行走:
.monster {
overflow: hidden;
}
.body {
left: -2vmin;
animation:
wander 5s linear infinite alternate,
wave 3s linear infinite,
bounce 1s infinite alternate;
}
.eyes {
animation: wander 5s linear infinite alternate;
}
@keyframes wander {
to {
left: calc(100% - 32vmin + 2vmin);
}
}最后,讓怪獸的眼睛眨一眨:
.eyes::before,
.eyes::after {
animation: blink 3s infinite linear;
}
@keyframes blink {
4%, 10%, 34%, 40% {
transform: scaleY(1);
}
7%, 37% {
transform: scaleY(0);
}
}感謝各位的閱讀!看完上述內容,你們對怎么使用純CSS實現徘徊的果凍怪獸大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。