您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5中source標簽type屬性的用法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
HTML5<source>type屬性實例:
使用 type 屬性:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>type屬性的語法:
<source type="MIME_type">
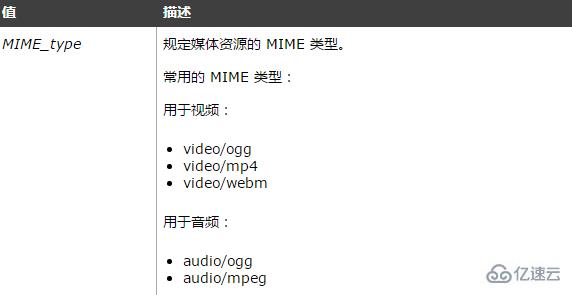
HTML5<source>type屬性的屬性值:

HTML5<source>type屬性定義和用法:
type 屬性規定媒體資源的 MIME 類型。
HTML 4.01 與 HTML 5 之間的差異:
<source> 標簽是 HTML 5 中的新標簽。
瀏覽器支持:
Internet Explorer 9+、Firefox、Opera、Chrome 以及 Safari 支持 type 屬性。
注釋:Internet Explorer 8 以及更早的版本不支持 <source> 標簽。
HTML5<source>標簽實例:
擁有兩份源文件的音頻播放器。瀏覽器應該選擇它所支持的文件(如果有的話):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>標簽的定義和用法:
<source> 標簽為媒介元素(比如 <video> 和 <audio>)定義媒介資源。
<source> 標簽允許您規定可替換的視頻/音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。
HTML5 source標簽是一種媒介元素(比如 <video> 和 <audio>)來定義媒介資源。<source> 標簽允許您規定可替換的視頻/音頻文件供瀏覽器根據它對媒體類型或者編解碼器的支持進行選擇。 這里主機吧給大家講一下source標簽的應用屬性和實例。
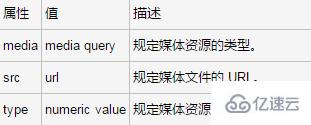
<source>標簽屬性:

<source> 標簽支持HTML中的全局屬性和事件屬性。
應用實例:
擁有兩份源文件的音頻播放器。瀏覽器應該選擇它所支持的文件(如果有的話):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 與 HTML 5 之間的差異:
<source> 標簽是 HTML 5 中的新標簽。
關于html5中source標簽type屬性的用法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。