溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹html5如何使用canva實現驗證碼效果,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
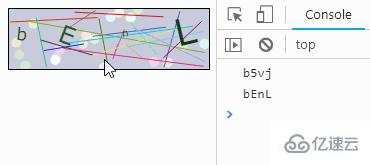
canvas驗證碼展示效果:
點擊實現改變(重繪)驗證碼:

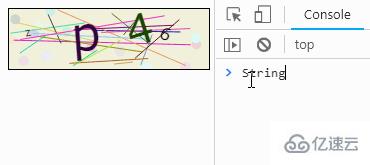
在控制臺運行函數輸出返回值(驗證碼):

代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas驗證碼</title>
</head>
<body>
<canvas width="200" height="60" id="check" style="border:1px solid #000;">您的瀏覽器不支持canvas標簽!</canvas>
<script>
var ctx = document.getElementById("check").getContext("2d");
var ctxW = document.getElementById("check").clientWidth;
var ctxH = document.getElementById("check").clientHeight;
/**
* 產生一個隨機數 可設置隨機數區間
* @param {[Number]} min [隨機數區間下限]
* @param {[Number]} max [隨機數區間上限]
* @return {[Number]} [返回一個在此區間的隨機數]
*/
function ranNum(min, max) {
return Math.random() * (max - min) + min;
}
/**
* 返回一個隨機顏色 可設置顏色區間
* @param {[Number]} min [顏色下限]
* @param {[Number]} max [顏色上限]
* @return {[String]} [隨機顏色]
*/
function ranColor(min, max) {
var r = ranNum(min, max);
var g = ranNum(min, max);
var b = ranNum(min, max);
// return "rgb(" + r + "," + g + "," + b + ")";
return `rgb(${r},${g},${b})`;
}
/**
* 隨機字符串數組
* @return {[Array]} [隨機數組]
*/
function ranStr() {
var str = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm0123456789";
return str.split("").sort(function () {
return Math.random() - 0.5
});
}
/**
* 繪制文本字符串
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [繪制驗證碼的字數]
* @param {[Number]} fsMin [字體大小下限]
* @param {[Number]} fsMax [字體大小上限]
* @param {[Number]} frMin [字體旋轉偏移下限]
* @param {[Number]} frMax [字體旋轉偏移上限]
* @param {[Number]} min [顏色下限]
* @param {[Number]} max [顏色上限]
* @return {[String]} [隨機字符串]
*/
function drawText(canvasId, canvasW, canvasH, num, fsMin, fsMax, frMin, frMax, min, max) {
var str = "";
for (var i = 0; i < num; i++) {
var char = ranStr()[Math.floor(0, ranStr().length)];
var fs = ranNum(fsMin, fsMax);
canvasId.font = fs + "px Verdana";
canvasId.fillStyle = ranColor(min, max);
// 保存繪制的狀態
canvasId.save();
// context.translate(x,y);
// x 添加到水平坐標(x)上的值
// y 添加到垂直坐標(y)上的值
// 偏移
canvasId.translate(canvasW / num * i + canvasW / 20, 0);
// 變換角度
canvasId.rotate(ranNum(frMin, frMax) * Math.PI / 180);
// context.fillText(text,x,y,maxWidth);
// text 規定在畫布上輸出的文本。
// x 開始繪制文本的 x 坐標位置(相對于畫布)。
// y 開始繪制文本的 y 坐標位置(相對于畫布)。
// maxWidth 可選。允許的最大文本寬度,以像素計。
canvasId.fillText(char, 0, (canvasH + fs) / 2.5, canvasW / num);
// 返回之前保存過的路徑狀態和屬性
ctx.restore();
str += char;
}
// console.log(str);
return str;
}
/**
* 繪制背景
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} min [下限]
* @param {[Number]} max [上限]
*/
function drawBg(canvasId, canvasW, canvasH, min, max) {
// 繪制canvas背景
canvasId.fillStyle = ranColor(min, max);
// 填充顏色
canvasId.fillRect(0, 0, canvasW, canvasH);
}
/**
* 繪制干擾 圓點
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [繪制的數量]
* @param {[Number]} r [圓點半徑]
* @param {[Number]} min [下限]
* @param {[Number]} max [上線]
*/
function drawCircle(canvasId, canvasW, canvasH, num, r, min, max) {
for (var i = 0; i < num; i++) {
// 開始繪制 (拿起筆)
canvasId.beginPath();
// context.arc(x,y,r,sAngle,eAngle,counterclockwise); (繪制)
// x 圓的中心的 x 坐標。
// y 圓的中心的 y 坐標。
// r 圓的半徑。
// sAngle 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。
// eAngle 結束角,以弧度計。
// counterclockwise 可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針。
canvasId.arc(ranNum(0, canvasW), ranNum(0, canvasH), r, 0, 2 * Math.PI);
// 填充顏色
canvasId.fillStyle = ranColor(min, max);
// 填充
canvasId.fill();
// 閉合繪制 (放開筆)
canvasId.closePath();
}
}
/**
* 繪制干擾 線段
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [繪制的數量]
* @param {[Number]} min [下限]
* @param {[Number]} max [上線]
*/
function drawLine(canvasId, canvasW, canvasH, num, min, max) {
for (var i = 0; i < num; i++) {
// 開始繪制 (拿起筆)
canvasId.beginPath();
// 繪制開始點
canvasId.moveTo(ranNum(0, canvasW), ranNum(0, canvasH));
// 繪制結束點
canvasId.lineTo(ranNum(0, canvasW), ranNum(0, canvasH));
canvasId.strokeStyle = ranColor(min, max);
canvasId.stroke();
canvasId.closePath();
}
}
// 繪制驗證碼
function drawCanvas() {
// 清空canvas
ctx.clearRect(0, 0, 200, 60);
// 繪制背景
drawBg(ctx, ctxW, ctxH, 200, 255);
// 繪制干擾圓點
drawCircle(ctx, ctxW, ctxH, 20, 5, 200, 255);
// 繪制干擾線段
drawLine(ctx, ctxW, ctxH, 20, 0, 255);
// 繪制驗證碼
var str = drawText(ctx, ctxW, ctxH, 4, 10, 50, -30, 30, 0, 100);
return str;
}
drawCanvas();
document.getElementById('check').onclick = drawCanvas;
</script>
</body>
</html>關于html5如何使用canva實現驗證碼效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。