您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關什么是css選擇器以及css3中種常見的基本選擇器有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
一:什么是css選擇器?
CSS是一種用于屏幕上渲染html,xml等一種語言,CSS主要是在相應的元素中應用樣式,來渲染相對應用的元素,那么這樣我們選擇相應的元素就很重要了,如何選擇對應的元素,此時就需要我們所說的選擇器。在 CSS 中,選擇器是一種模式,用于選擇需要添加樣式的元素。選擇器主要是用來確定html的樹形結構中的DOM元素節點。
二:css3中5種常見的基本選擇器
css3中的選擇器種類有很多,下面介紹的是5種常見的基本選擇器:通配選擇器,類選擇器,元素選擇器, ID選擇器和群組選擇器。
1.通配符選擇器(所有瀏覽器支持)
通用選擇器用*來表示,用來選擇所有元素,,也可以選擇某個元素下的所有元素;
*{marigin: 0;
padding: 0;
font-size: 14px;
}上面代碼大家在reset樣式文件中看到的肯定不少,他所表示的是,所有元素的margin和padding都設置為0,字體大小都設置為14px,另外一種就是選擇某個元素下的所有元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符選擇器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border:1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
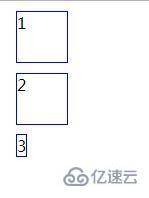
</html>效果圖:

我們可以看到在demo元素里的三個子元素div,p,span都是分別沒有設置css樣式的,但只要我們設置了demo元素下的所有元素的統一樣式,那么demo元素里的三個子元素div,p,span就會出現樣式。
2.類選擇器 (所有瀏覽器都支持類選擇器,但多類選擇器(.className1.className2)不被ie6支持。)
類選擇器根據類名來選擇,前面以”.”來標志,是以一獨立于文檔元素的方式來指定樣式,使用類選擇器之前需要在html元素上定義類名,換句話說需要保證類名在html標記中存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>類選擇器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">類選擇器</div>
</body>
</html>效果圖:

3.元素選擇器(所有瀏覽器支持)
元素選擇器(標簽名選擇器),是css3選擇器中最常見而且最基本的選擇器。元素選擇器其實就是文檔的元素,如html,body,p,div等等下下面例子中選擇了span元素,并設置了字體顏色為紅色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素選擇器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span{
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>這里使用<span>元素選擇器</span>改變了樣式</p>
</div>
</body>
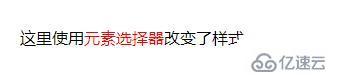
</html>效果圖:

4.ID選擇器(所有瀏覽器都支持)
ID選擇器和上面說的類選擇器是很相似的,在使用ID選擇器之前也需要先在html文檔中加注ID名稱,這樣在樣式選擇器中才能找到相對應的元素,不同的是ID選擇器是一個頁面中唯一的值,我們在類使用時是在相對應的類名前加上一個“.”號(.className)而id選擇器是在名稱前使用"#"如(#demo)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID選擇器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID選擇器</div>
</body>
</html>效果圖:

ID選擇器有幾個地方需要特別注意:
第一:一個文檔中一個id選擇器只充許使用一次,因為id在頁面中是唯一的;
第二,id選擇器不能像類選擇器一樣多個合并使用,一個元素只能命名一個id名;
第三,可以在不同的文檔中使用相同的id名,比如說在“test.html”中給h2定了“#important”,也可給“test1.html”中定義p的id為"#important",但前提是不管在test.html還是test1.html中只充許有一個id叫"#important"的存在。
5.群組選擇器(所有瀏覽器都支持)
當幾個元素樣式屬性一樣時,可以共同調用一個聲明,元素之間用逗號分隔。群組選擇器是將具有相同樣式的元素分組在一起,每個選擇器之間使用逗號“,”隔開,這個逗號告訴瀏覽器,規則中包含多個不同的選擇器,如果不有這個逗號,那么所表達的意就完全不同了,省去逗號就成了我們前面所說的后代選擇器,這一點大家在使用中千萬要小心加小心。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>群組選擇器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
p,li{
color: blue;
}
.demo1,.demo2{
color: #fff;
}
</style>
</head>
<body>
<div class="demo">
<p>這里是一個段落!</p>
<ul><li>列表</li></ul>
<a href="#" class="demo1">鏈接一</a><br>
<span class="demo2">文字文字!</span>
</div>
</body>
</html>效果圖:

以上就是什么是css選擇器以及css3中種常見的基本選擇器有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。