您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
移動端HTML5怎么實現模擬長按刪除事件?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
最近接了個需求,要求長按某個標簽顯示刪除一個懸浮的刪除按鈕。這個需求其實在app上很常見,但是在移動端h6中,我們沒有長按的事件,所以就需要自己模擬這個事件了。
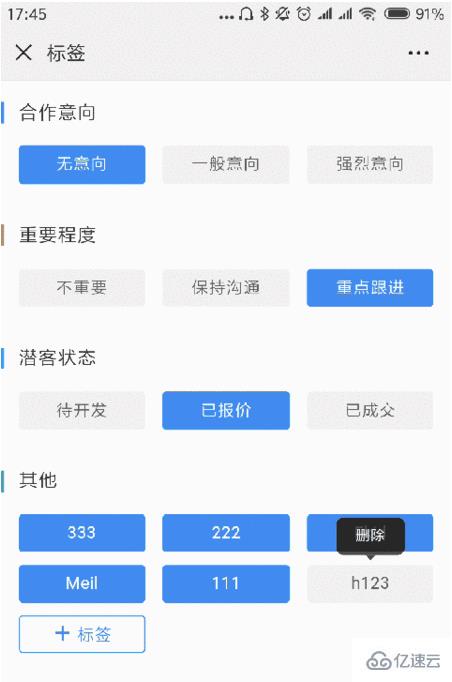
大概效果如下:

放棄click事件,通過判斷按的時長來決定是單擊還是長按
使用touchstart和touchend事件
在touchstart中開啟一個定時器,比如在700ms后顯示一個長按菜單
在touchend中清除這個定時器,這樣如果按下的時間超過700ms,那么長按菜單已經顯示出來了,清除定時器不會有任何影響;如果按下的時間小于700ms,那么touchstart中的長按菜單還沒來得及顯示出來,就被清除了。
由此我們可以實現模擬的長按事件了。
請把重點放在JS上,這里貼出來完整的代碼是為了方便大家看個仔細,代碼可以拷貝直接看效果
css中大部分只是做了樣式的美化,還有一開始讓刪除按鈕隱藏起來
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./longpress.css" />
</head>
<body>
<div>
<div id="label">長按我</div>
<div>刪除</div>
</div>
<script src="./longpress.js"></script>
</body>
</html>let timer = null
let startTime = ''
let endTime = ''
const label = document.querySelector('.label')
const deleteBtn = document.querySelector('.delete_btn')
label.addEventListener('touchstart', function () {
startTime = +new Date()
timer = setTimeout(function () {
deleteBtn.style.display = 'block'
}, 700)
})
label.addEventListener('touchend', function () {
endTime = +new Date()
clearTimeout(timer)
if (endTime - startTime < 700) {
// 處理點擊事件
label.classList.add('selected')
}
}).container {
position: relative;
display: inline-block;
margin-top: 50px;
}
.label {
display: inline-block;
box-sizing: border-box;
width: 105px;
height: 32px;
line-height: 32px;
background-color: #F2F2F2;
color: #5F5F5F;
text-align: center;
border-radius: 3px;
font-size: 14px;
}
.label.selected {
background-color: #4180cc;
color: white;
}
.delete_btn {
display: none;
position: absolute;
top: -8px;
left: 50%;
transform: translateX(-50%) translateY(-100%);
color: white;
padding: 10px 16px;
background-color: rgba(0, 0, 0, .7);
border-radius: 6px;
line-height: 1;
white-space: nowrap;
font-size: 12px;
}
.delete_btn::after {
content: '';
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, .7) transparent transparent transparent;
position: absolute;
bottom: -9px;
left: 50%;
transform: translateX(-50%);
}ps: touchstart和touchend只有在移動端設備上才有用,如果要看代碼示例的話請:
用chrome
F12打開調時窗
切換到模擬移動設備
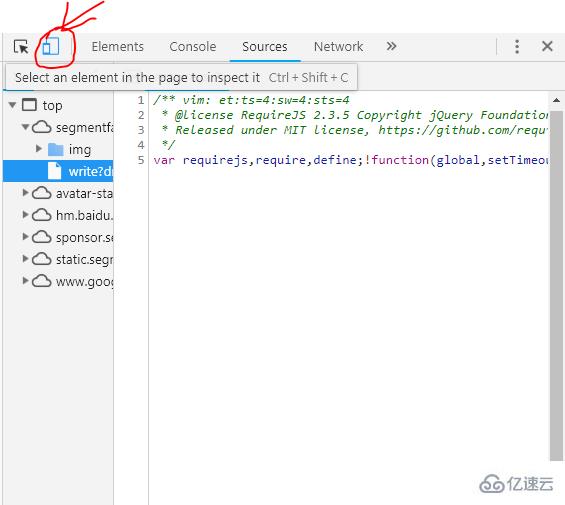
即點擊如下圖:

看完上述內容,你們掌握移動端HTML5怎么實現模擬長按刪除事件的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。