您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關canvas實現提取圖片主題色的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、思路與準備
利用canvas獲取圖像像素信息,然后用某種算法將主題顏色提取出來。
1.1 了解Canvas畫布真實像素原理
MDN: 事實上,你可以直接通過getImageData,返回一個imageData對象,獲取場景像素數據。
imageData對象包含下列幾個只讀屬性:
width:圖片寬度,單位是像素
height:圖片高度,單位是像素
data:Uint8ClampedArray類型的一維數組,包含著RGBA格式的整型數據,范圍在0至255之間(包括255)。
data屬性返回一個 Uint8ClampedArray,它可以被使用作為查看初始像素數據。每個像素用4個
1 bytes值(按照紅,綠,藍和透明值的順序,"RGBA"格式)
來代表。每個顏色值部份用0至255來代表。每個部分被分配到一個在數組內連續的索引,左上角像素的紅色部分在數組的索引0位置。像素從左到右被處理,然后往下,遍歷整個數組。
Uint8ClampedArray 包含高度 × 寬度 × 4 bytes數據,索引值從0到(高度×寬度×4)-1
1.2 了解中位切分法 (Median cut)
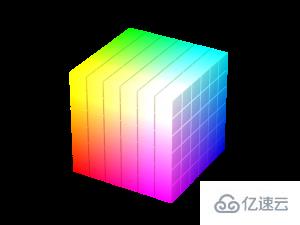
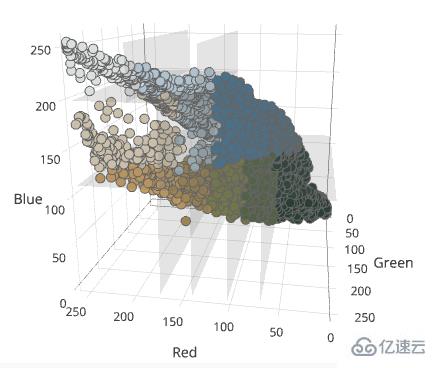
中位切分法通常是在圖像處理中降低圖像位元深度的算法,可用來將高位的圖轉換位低位的圖,如將24bit的圖轉換為8bit的圖。我們也可以用來提取圖片的主題色,其原理是是將圖像每個像素顏色看作是以R、G、B為坐標軸的一個三維空間中的點,由于三個顏色的取值范圍為0~255,所以圖像中的顏色都分布在這個顏色立方體內。如圖所示:

之后將RGB中最長的一邊從顏色統計的中位數一切為二,使得到的兩個長方體所包含的像素數量相同,如下圖所示重復這個過程直到切出長方體數量等于主題色數量為止,最后取每個長方體的中點即可。

在實際使用中如果只是按照中點進行切割,會出現有些長方體的體積很大但是像素數量很少的情況。解決的辦法是在切割前對長方體進行優先級排序,排序的系數為體積 * 像素數。這樣就可以基本解決此類問題了。
其中color-thief庫就是基于中位切分法實現的。
關于canvas實現提取圖片主題色的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。