您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5繪制動畫的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
雖然canvas的API并未直接提供支持動畫的方法,但就其本身而言,在canvas中實現動畫效果也很簡單:只需要持續的更新并重繪畫布就行了。這種持續的更新并重繪就叫做動畫循環,它是所有動畫的核心邏輯。
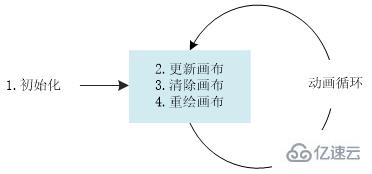
在canvas中實現動畫,首先需要初始化畫布上的對象。然后,啟動一個動畫循環來更新畫布、清除畫布、重繪畫布,再請求下一個新的動畫幀。

接下來通過一個簡單實例,來看看canvas動畫的實現過程。該實例以動畫的方式,實現一個旋轉的八卦圖。代碼如下:
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分鐘旋轉一周
}
function draw () {
// 繪制白色半圓
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 繪制黑色半圓
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 繪制黑色小圓
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 繪制白色小圓
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 繪制白色小圓心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 繪制黑色小圓心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重繪
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};上述代碼,當頁面加載完成后,首先進行初始化,然后調用setInterval(drawStage, 100)方法啟動動畫循環,在動畫循環中,每隔100ms會調用一次drawStage ()函數,來執行更新畫布、清除畫布、重繪畫布的操作,以實現動畫效果。運行結果如圖 4?37 所示:
當然,這里只是為了演示實現動畫的原理而已,所以實例相對簡單。其實,Canvas中的動畫可以很簡單,也可以很復雜。不管簡單還是復雜,其基本原理是完全相同的。
感謝各位的閱讀!看完上述內容,你們對HTML5繪制動畫的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。