您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5實現簡單進度條效果的方法是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們來了解一下html5實現簡單動態進度條效果的原理。
強大的html5為我們提供了一種新的標簽<progress>,這個標簽可以實現一個靜態的進度條效果,再通過添加簡單的js代碼,我們就可以實現進度條滾動的效果。
下面我們通過簡單的代碼示例來介紹html5實現動態進度條的方法。
html5代碼:
<progress max="100" value="0" id="pg"></progress>
<progress>標簽的使用很簡單,意義很明確,并且屬性只有以上兩個,max表示需要完成的任務量,value是目前完成的任務量(樣式看上圖)。
js代碼:
var pg=document.getElementById('pg');
setInterval(function(e){
if(pg.value!=100) pg.value++;
else pg.value=0;
},100);效果圖:

以上的實現方式不僅更加簡單、更加的語義化,同時也極大的簡化了我們的代碼,靈活性更高了,所以熟練的使用html5是非常有必要的!
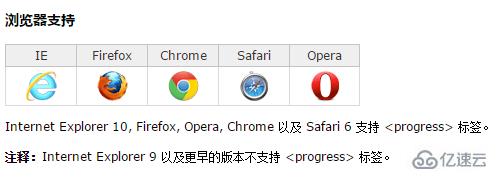
不過html5標簽的瀏覽器支持度也是我們需要考慮的一個問題,下面我們來看看<progress>標簽的瀏覽器支持情況。

以上是html5實現簡單進度條效果的方法是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。