您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5怎么實現拖放單個元素?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

通過使用HTML5的拖放功能,您可以拖放HTML頁面元素
我們來看具體的示例
代碼如下
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}說明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
頁面上顯示兩個上述的div,可以使用class =“box”,id =“dropzone”拖動的對象是放置接受區域的div。對于可拖動對象,可以將draggable =“true”設置為可拖動對象。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上面的代碼為每個元素分配拖放事件。
對于要拖動的元素,我們設置“dragstart”事件。啟動拖動時,將執行onDragStart函數。
對于要刪除的元素,設置“dragover”“drop”事件。當拖動的元素進入拖放區域,onDragOver功能被執行,當元件被丟棄onDrop功能將被執行。
在dragstart的情況下,你必須編寫代碼來設置dataTransfer對象的值。它不使用插入dataTransfer中的值,但是如果沒有這個代碼的話,在沒有數據的情況下也會實現。
運行結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

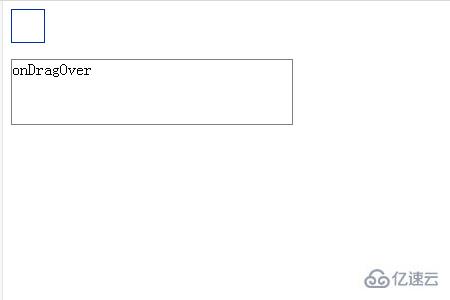
拖動頂部的方框。如果將其拖動到底部框架,框架中將顯示“onDragOver”。

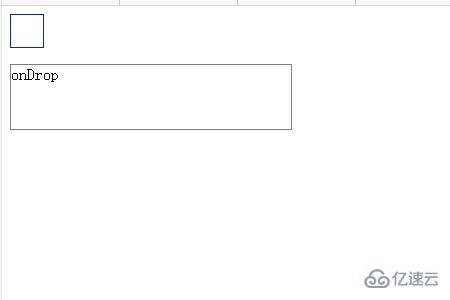
將其放在框架中時,框架中會顯示“onDrop”字符。

示例2:添加了事件的拖放元素的方法
代碼如下
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}說明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
如上例所示,頁面上顯示兩頁DIV。對于可拖動對象,請將draggable =“true”設置為可拖動對象。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上面的代碼為每個元素分配拖放事件。
“dragstart”和“dragend”事件被分配給拖動側的元素。一旦開始拖動,調用ondstart函數,拖動結束后,將被調用ondos agEs函數。
“dragenter”,“dragover”,“dragleave”和“drop”事件被分配給要拖動的元素。當拖動的元素進入拖放區域,執行onDragEnter函數的功能,在拖拽區域內拖動的狀態下執行onDragOver函數,從拖拽的區域出來的話,將執行OnDragLeave函數。下拉拖動的元素時,將執行onDrop函數。
運行結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

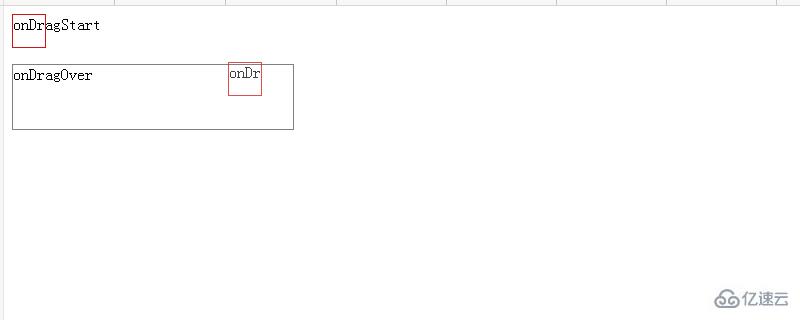
拖動紅色區域的方形區域。字符“onDragStart”顯示在該區域中。

當你松開拖動時,你會看到“onDragEnd”的角色紅框中的區域。

再次拖動紅框區域。當拖放到底部區域時,在放置區域中顯示字符“onDragOver”。

當你放開拖到拖放區域紅框的區域,你會看到“onDrop”的字符在底部區域中。

再次拖動紅框以與放置區域重疊。將顯示“onDragOver”字符。

拖動紅框并將其拖動到拖放區域之外。放置區域中的字符顯示變為“onDragLeave”。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。