您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么實現bootstrap的輪播圖?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
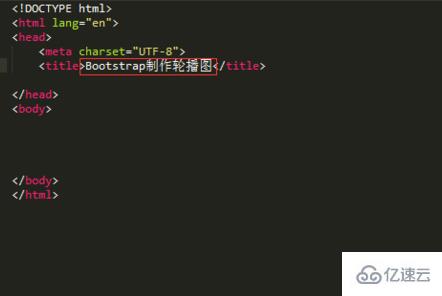
第一步,打開電腦中安裝的Sublime Text3,新建demo文件夾用來存放文件,在里面新建一個html文件,通過Tab快捷鍵迅速創建一個html模板,并命名標題。如圖:

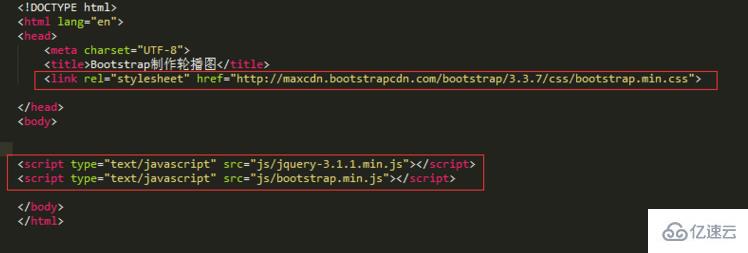
第二步,在頂部head標簽里引入外部JQuery和Bootstrap庫文件。下載好相關的庫文件后,放在相應的文件夾里。我們將JS文件放在Body標簽底部。注意要引入jQuery庫,因為Bootstrap框架是以jQuery庫文件為基礎的。并且要放在的Bootstrap庫文件上面,不然不會有效果。如圖:

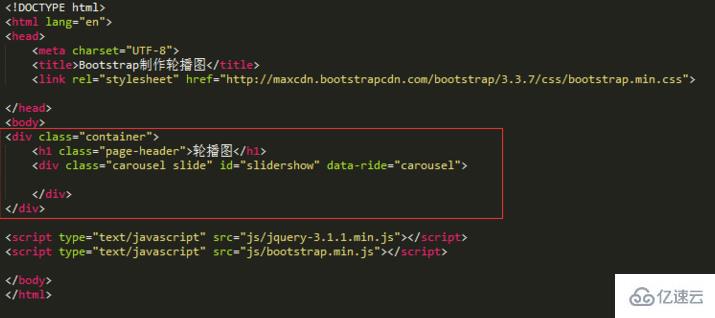
第三步,添加輪播圖片的容器。為了便于查看,在最外邊添加一個“container”的div,再加一個子div,類名為carousel,并且給這個容器定義一個名為“slidershow”的ID,方便后面的data屬性來聲明觸發。
<div id="slidershow" class="carousel"></div>

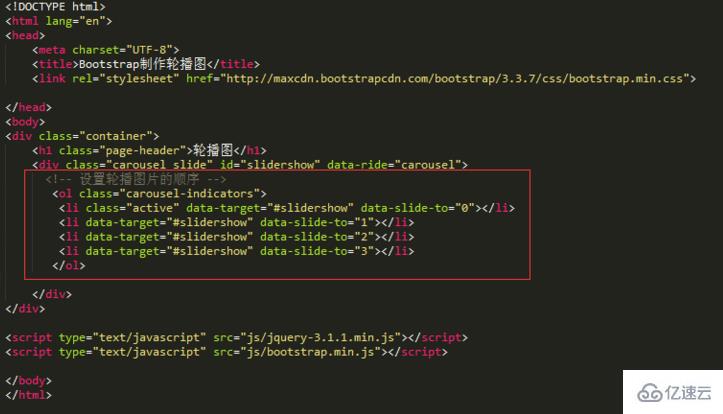
第四步,設計輪播圖片的計數器。在容器內部添加計數器,加上一個名為“carousel-indicators”的類,用于顯示圖片的播放順序。其中,data-target="#slidershow" ,用于觸發聲明事件的目標。代碼如下:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
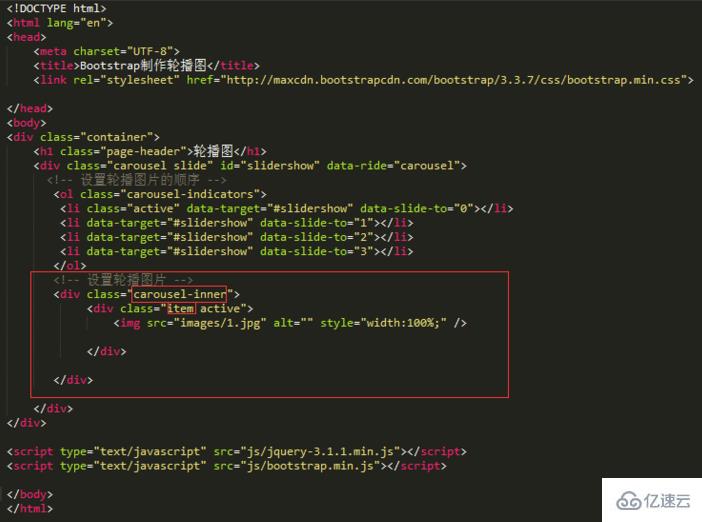
第五步,設計輪播圖片的播放區域。這個區域主要用來放輪播的圖片。加一個名為“carousel-inner”的類,并放置在carousel容器中,再加一個名為“item”的容器來放置每張輪播圖片。代碼如下:
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" alt="" style="width:100%;" />
</div>
</div>
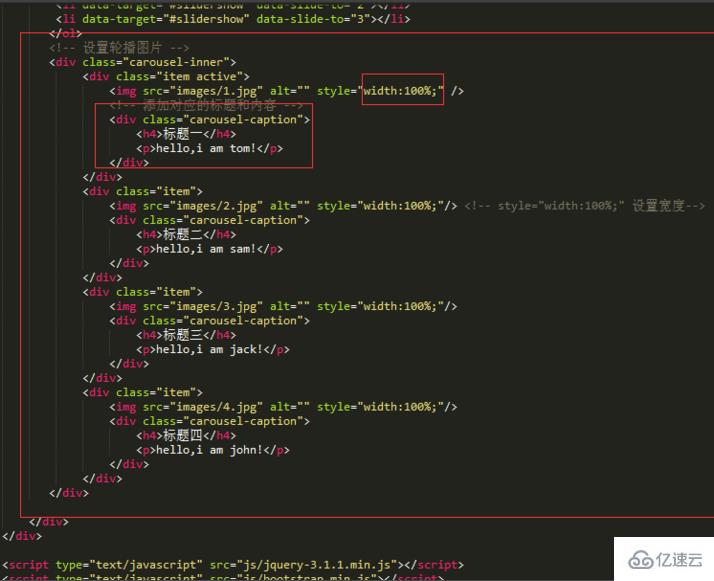
第六步,如果需要在每個圖片上添加對應的標題和內容,只要在item中加一個名為“carousel-caption”的div的類。類似,接著依次添加幾張輪播的圖片,注意,為了美觀,可以將圖片的寬度設置為100%。代碼如下:
<div class="item active">
<img src="images/1.jpg" alt="" style="width:100%;" />
<!-- 添加對應的標題和內容 -->
<div class="carousel-caption">
<h5>標題一</h5>
<p>hello,i am tom!</p>
</div>
</div>
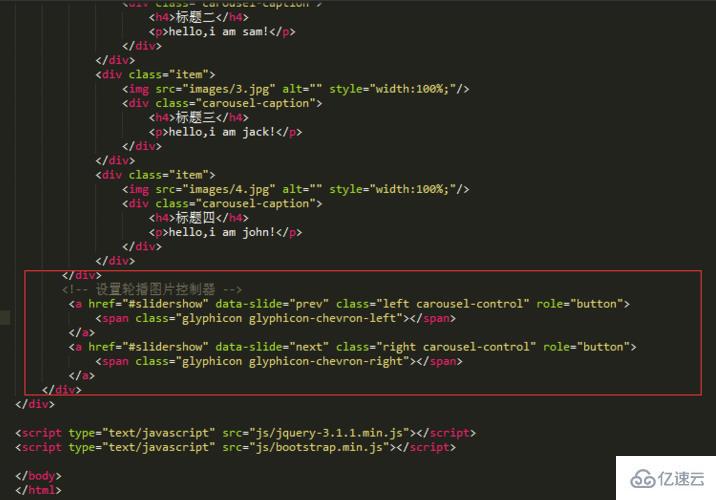
第七步,設計輪播圖片的前后圖標控制器。我們平時看到的輪播圖會有一個向前播放和向后播放的控制器。在Carousel中加一個控制向前和一個控制向右的a標簽,并添加名為“carousel-control”的類,以及left和right類。其中left表示向前播放,right表示向后播放。代碼如下:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

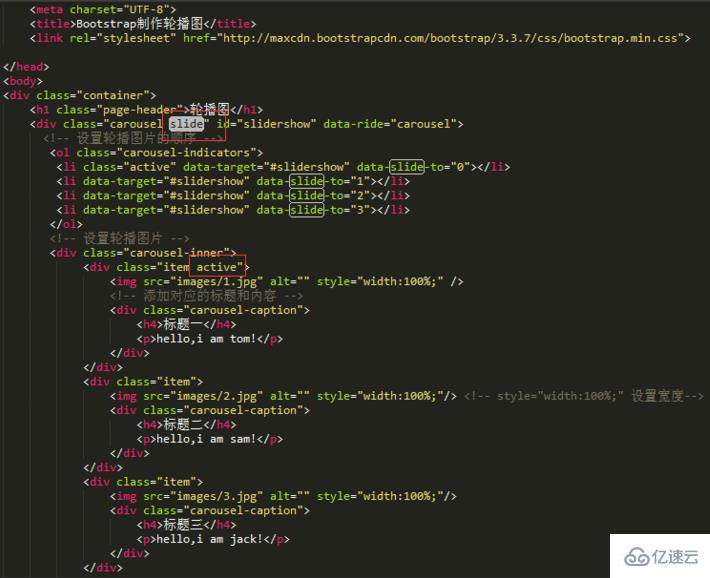
第八步,在瀏覽器中查看,基本的效果就出來了。為了讓用戶體驗更加友好,在設計輪播圖片的播放時,在第一張圖片加一個“active”類,默認頁面加載時顯示第一張圖片;為 ID為“slidershow ”的div添加 “slide”類,作用是使圖片與圖片的切換具有平滑感。

第九步,完整的代碼就完成了。我們檢查代碼無誤后,右擊文件,在瀏覽器中查看效果,效果如圖所示(其實每寫完一步代碼就應該查看效果,即調試。)。 利用bootstrap框架,只通過簡單的添加類樣式,就完成了比較復雜的輪播圖。

看完上述內容,你們掌握怎么實現bootstrap的輪播圖的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。