您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用CSS修改瀏覽器滾動條的樣式,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我們在自定義滾動條樣式前,首先要了解滾動條的結構。通俗來講,滾動條由兩部分組成:一部分是可以滑動的部分,我們稱它為滑塊;另一部分是滾動條的軌道,也就是滑塊的軌道,一般來說,為了美觀,滑塊的顏色要比軌道的顏色深一些。
首先介紹滾動條相關的CSS代碼,以及他們的含義
::-webkit-scrollbar:指滾動條整體部分,它的屬性有width,height,background等
::-webkit-scrollbar-button : 指滾動條兩邊的按鈕。當不需要時可以用display:none將其隱藏
::-webkit-scrollbar-track :指外層軌道部分,當不需要時可以用display:none將其隱藏,也可以添加你想要的顏色
::-webkit-scrollbar-track-piece :指內層軌道部分,即滾動條中間的部分
::-webkit-scrollbar-thumb : 指滾動條里面可以拖動的部分,也就是滑塊
::-webkit-scrollbar-corner :指邊角部分
::-webkit-resizer :他用來定義右下角滑塊的樣式
但是最常用的是滾動條整體部分(-webkit-scrollbar),滑塊(-webkit-scrollbar-thumb)以及外軌道( -webkit-scrollbar-track)三部分。
接下來我們將div盒子里面超出的部分隱藏,給div設置滾動條樣式,看看怎么用CSS實現滾動條樣式。
HTML部分:
<div class="scroll">
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
</div>CSS部分:
.scroll{
margin:100px auto;
border: 1px solid #000;
width: 200px;
height: 300px;
overflow: auto;
}
.scroll::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*正常情況下滑塊的樣式*/
.scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠標懸浮在該類指向的控件上時滑塊的樣式*/
.scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠標懸浮在滑塊上時滑塊的樣式*/
.scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常時候的主干部分*/
.scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠標懸浮在滾動條上的主干部分*/
.scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
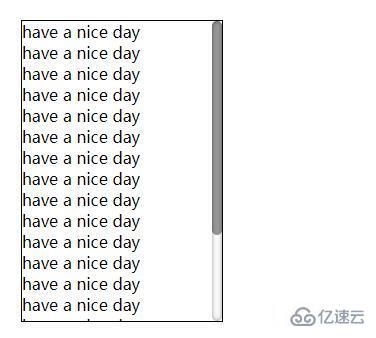
}效果圖:

注意:如果是水平滾動條,那么width屬性不起作用,height可以設置滾動條的高度;如果是豎直滾動條,那么height高度不起作用,width可以用來設置滾動條的寬度。在工作中可以根據需要設置想要的樣式,沒有接觸過得小伙伴可以多去嘗試,加深對知識點的理解,希望可以幫助到你!
以上是怎么用CSS修改瀏覽器滾動條的樣式的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。