溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了canvas如何實現五子棋游戲,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
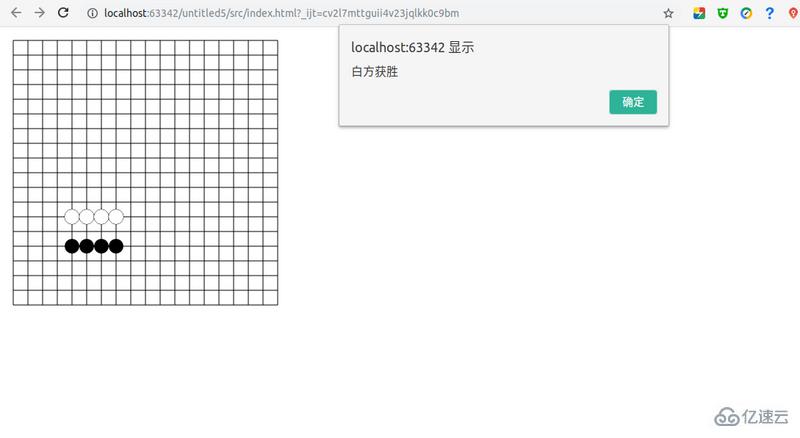
效果

代碼
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>五子棋</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
(function () { // 畫布繪制
let canvas = document.getElementById("canvas");
let context = canvas.getContext("2d");
context.beginPath();
for (let i = 0; i < 19; i++) {
// 豎線繪制
context.moveTo(10 + i * 20, 10);
context.lineTo(10 + i * 20, 370);
// 橫線繪制
context.moveTo(10, 10 + i * 20);
context.lineTo(370, 10 + i * 20);
}
context.stroke();
})();
// 鼠標單擊
let blorwh = 0;
// 定義用于判斷落子的二維數組
let matrix = new Array(19);
// 進行賦值
for(let i = 0; i < 19; i++){
matrix[i] = new Array(19);
for(let j = 0; j < 19; j++){
matrix[i][j] = 0;
}
}
$("#canvas").click((event) => {
// 每次落子的時候取反
blorwh = !blorwh;
console.log(event.offsetX);
let canvas = document.getElementById("canvas");
let context = canvas.getContext("2d");
// 保存要落子的坐標
let arcPosX, arcPosY;
// 保存棋子在數組中的位置
let mtxPosX, mtxPosY;
// 和每一條線進行比較,如果相差10個像素以內,即,靠近
for(let x = 0; x < 19; x++){
if(Math.abs(event.offsetX - (10 + x * 20)) < 10){
// 獲得需要騾子的x
arcPosX = 10 + x * 20;
mtxPosX = x;
}
if(Math.abs(event.offsetY - (10 + x * 20)) < 10){
// 獲得需要的y
arcPosY = 10 + x * 20;
mtxPosY = x;
}
}
// 畫出棋子
// 落子為空,進行繪制,反之不繪制
if(matrix[mtxPosX][mtxPosY] == 0) {
context.beginPath();
if (blorwh) {
context.fillStyle = "white";
context.arc(arcPosX, arcPosY, 10, 0, Math.PI * 2, false);
context.stroke();
// 白子為1
matrix[mtxPosX][mtxPosY] = 1;
} else {
context.fillStyle = "black";
context.arc(arcPosX, arcPosY, 10, 0, Math.PI * 2, false);
// 黑子為2
matrix[mtxPosX][mtxPosY] = 2;
}
context.fill();
}
// 獲勝檢測
if(matrix[mtxPosX - 1][mtxPosY] == matrix[mtxPosX][mtxPosY] &&
matrix[mtxPosX - 2][mtxPosY] == matrix[mtxPosX][mtxPosY] &&
matrix[mtxPosX -3][mtxPosY] == matrix[mtxPosX][mtxPosY] &&
matrix[mtxPosY - 4][mtxPosY] == matrix[mtxPosX][mtxPosY]){
if(matrix[mtxPosX][mtxPosY] == 1){
alert("白方獲勝");
}else{
alert("黑方獲勝");
}
}
})
</script>
</body>
</html>創建數組用于保存五子棋的位置即可。
輸贏判斷使用遍歷即可
重復落棋用判斷保存的數組的位置是否已經有棋子即可
落在交叉線和附近的點判斷,如果相差小于一定數值進行落棋。
感謝你能夠認真閱讀完這篇文章,希望小編分享canvas如何實現五子棋游戲內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。