溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap使用路徑分頁標簽的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
首先在VS中準備html文檔,然后在html中導入bootstrap的css文件,如下圖所示:

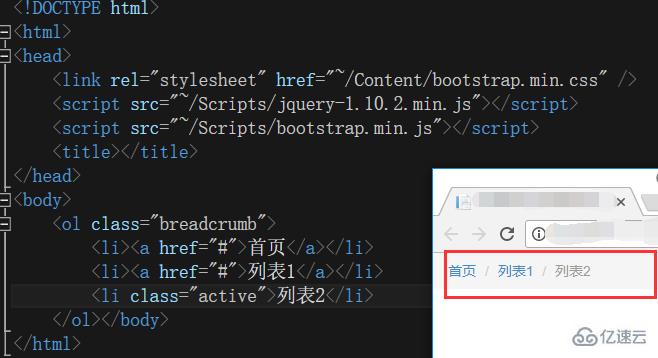
首先來看一下bootstrap的路徑效果,如下圖所示,引用breadcrumb樣式即可。

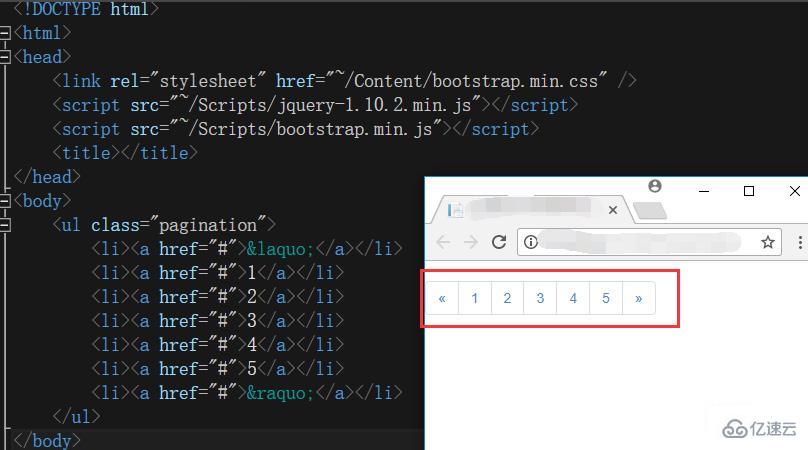
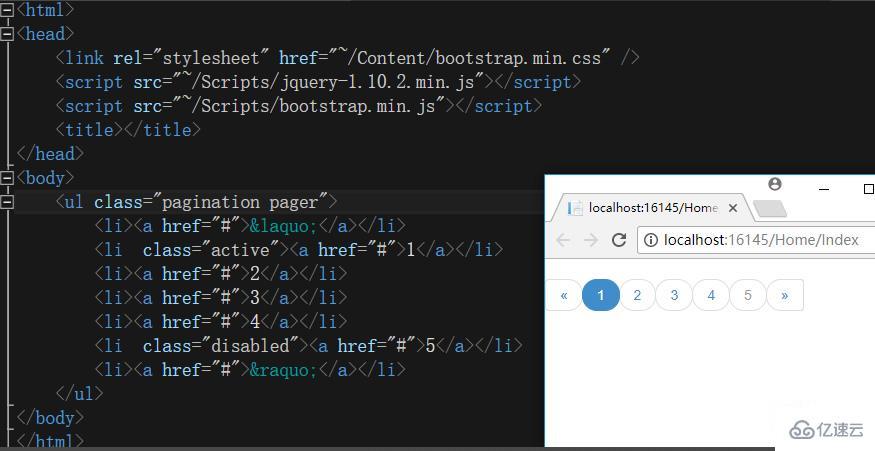
接下來我們來看一下分頁的功能,如果下圖所示,只要使用pagination樣式即可。

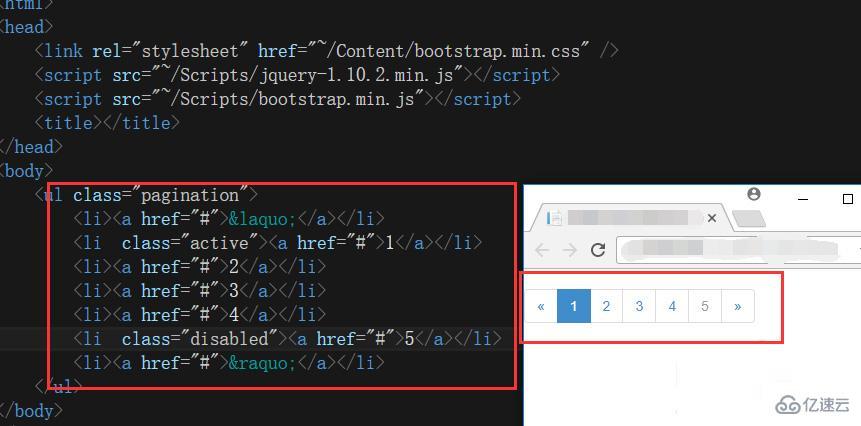
如果想哪一頁啟用或者禁用的話則直接用active或者disabled樣式即可,如下圖所示:

另外用pager樣式則可以改變分頁的外觀樣式,如下圖所示:

最后我們肯定見過前一頁后一頁有時候會禁用,這個時候也運用disabled樣式即可,如下圖所示:

綜上所述,在bootstrap中對路徑的話運用breadcrumb樣式,而分頁的話運用pagination樣式。
看完了這篇文章,相信你對bootstrap使用路徑分頁標簽的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。