溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap制作下拉菜單的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
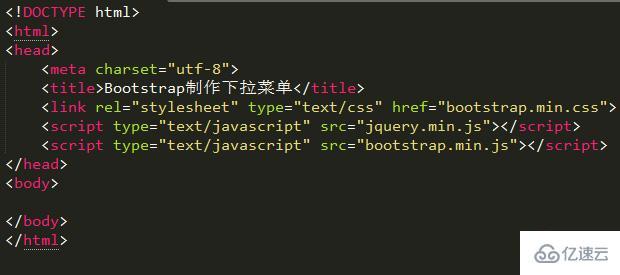
首先要在Sublime Text中新建HTML頁面,如下圖所示,一定注意編碼選擇utf-8。

然后,我們運用link標簽導入bootstrap的樣式庫,如下圖所示:

由于點擊下拉菜單的效果需要腳本實現,所以需要導入jquery和bootstrap的腳本,注意順序。

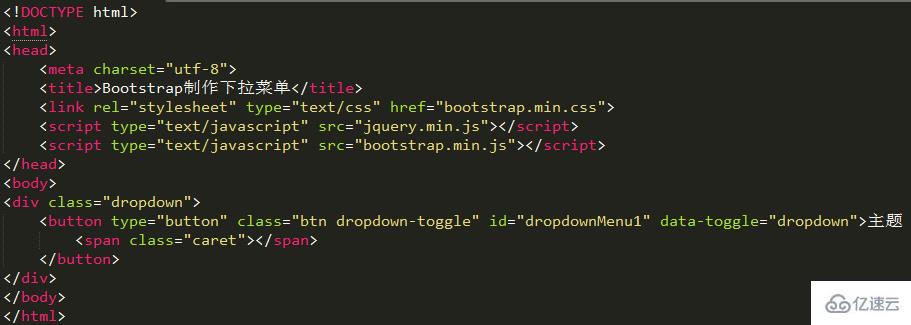
接下來就正式引入下拉菜單了,我們直接調用dropdown樣式即可,它是Bootstrap定義好的下拉菜單樣式。

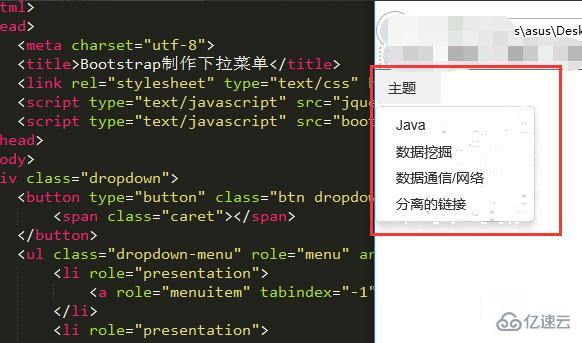
然后加入下拉菜單中的菜單項,如下圖所示,注意樣式為dropdown-menu。

最后我們運行程序,可以在頁面中看到如下圖所示的下拉菜單。

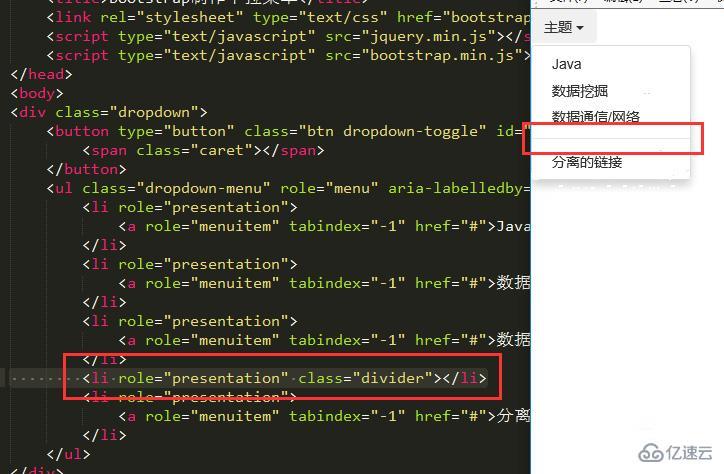
另外,下拉菜單中的菜單項如果想用分割線分隔開,則可以直接加divider樣式即可,如下圖所示:

以上是bootstrap制作下拉菜單的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。