您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用bootstrap實現年月日的時間選擇的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
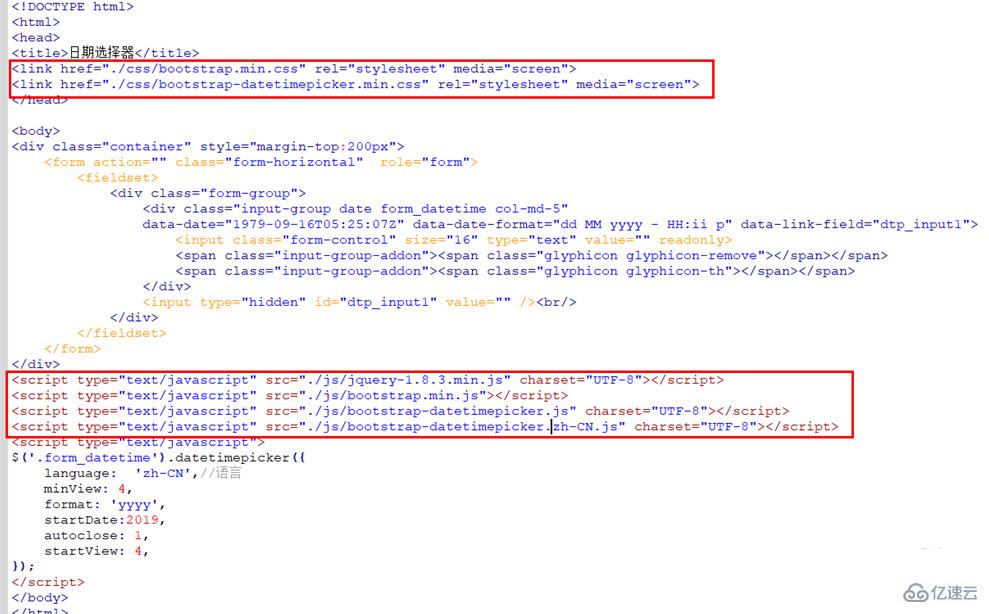
使用bootstrap實現時間選擇,頁面需要加載以下文件:
1、CSS文件:bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS文件:jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js
 使用bootstrap實現年份的選擇。
使用bootstrap實現年份的選擇。
bootstrap配置代碼如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>使用bootstrap實現月份的選擇。
bootstrap配置代碼如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>使用bootstrap實現年月日的選擇。
bootstrap配置代碼如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
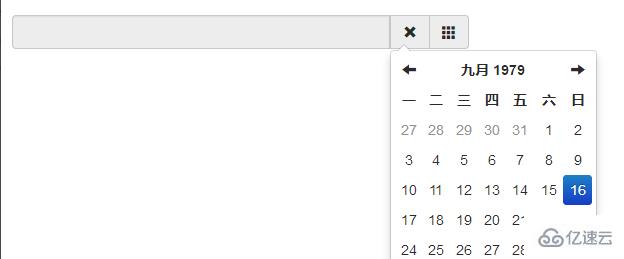
</script>實現的效果如下:

以上是使用bootstrap實現年月日的時間選擇的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。