溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
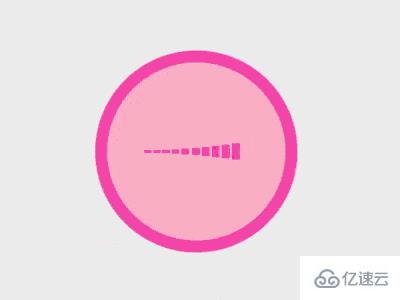
這篇文章主要介紹怎么使用純CSS實現類似脈動的loader,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

https://github.com/comehope/front-end-daily-challenges
定義 dom,容器中包含 10 個子元素:
<div class="loader">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#eee 70%, pink);
}設置容器的樣式,是粉色背景并描邊的一個圓:
.loader {
width: 6em;
height: 6em;
padding: 3em;
font-size: 10px;
background-color: pink;
border-radius: 50%;
border: 0.8em solid hotpink;
}設置子元素的布局方式為橫向平鋪:
.loader {
display: flex;
align-items: center;
justify-content: space-between;
}設置子元素的樣式:
.loader > span {
width: 0.5em;
height: 50%;
background-color: deeppink;
}增加子元素的動畫效果:
.loader > span {
transform: scaleY(0.05) translateX(-0.5em);
animation: span-animate 1.5s infinite ease-in-out;
}
@keyframes span-animate {
0%, 100% {
transform: scaleY(0.05) translateX(-0.5em);
}
15% {
transform: scaleY(1.2) translateX(1em);
}
90%, 100% {
background-color: hotpink;
}
}設置子元素下標,讓子元素依次播放動畫:
.loader > span {
animation-delay: calc(var(--n) * 0.05s);
}
.loader > span:nth-child(1) { --n: 1; }
.loader > span:nth-child(2) { --n: 2; }
.loader > span:nth-child(3) { --n: 3; }
.loader > span:nth-child(4) { --n: 4; }
.loader > span:nth-child(5) { --n: 5; }
.loader > span:nth-child(6) { --n: 6; }
.loader > span:nth-child(7) { --n: 7; }
.loader > span:nth-child(8) { --n: 8; }
.loader > span:nth-child(9) { --n: 9; }
.loader > span:nth-child(10) { --n: 10; }增加容器動畫,加強脈動的效果:
.loader {
animation: loader-animate 1.5s infinite ease-in-out;
}
@keyframes loader-animate {
45%, 55% {
transform: scale(1.05);
}
}以上是怎么使用純CSS實現類似脈動的loader的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。