您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎么設置背景圖片的平鋪方式,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
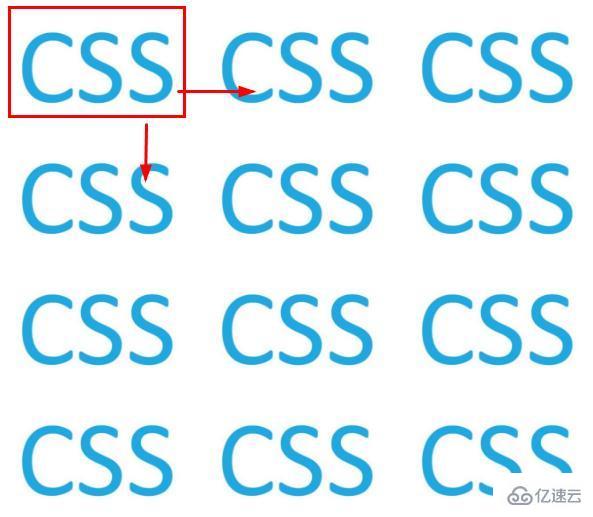
當我們使用background-image屬性讓一張背景圖片在頁面上顯示時,背景圖片有可能會因為一些原因(比如圖片尺寸)從而會以水平方向和垂直方向上同時平鋪的方式顯示,如下圖:

但有時我們不需要這樣的背景圖片顯示方法,單單只是想要背景圖片僅顯示一次(不平鋪),或者單獨實現水平方向平鋪,垂直方向平鋪。這些平鋪方式我們可以用css實現!
那么在css中如何設置背景圖片的平鋪方式?其實很簡單,css background-repeat屬性就可以設置背景圖片的平鋪方式。background-repeat屬性可以通過設置以下的屬性值來實現背景圖片的水平方向平鋪、垂直方向平鋪,或者不平鋪、完全平鋪。
repeat:默認值,設置背景圖像在垂直方向和水平方向平鋪,即:完全平鋪。
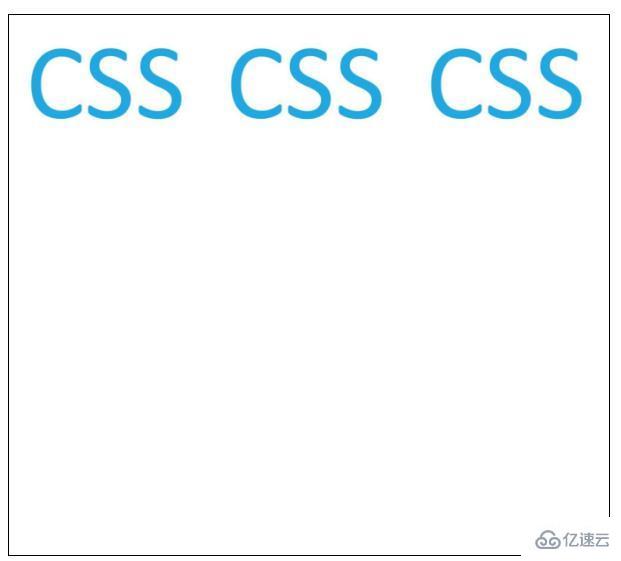
repeat-x :設置背景圖像在水平方向平鋪。
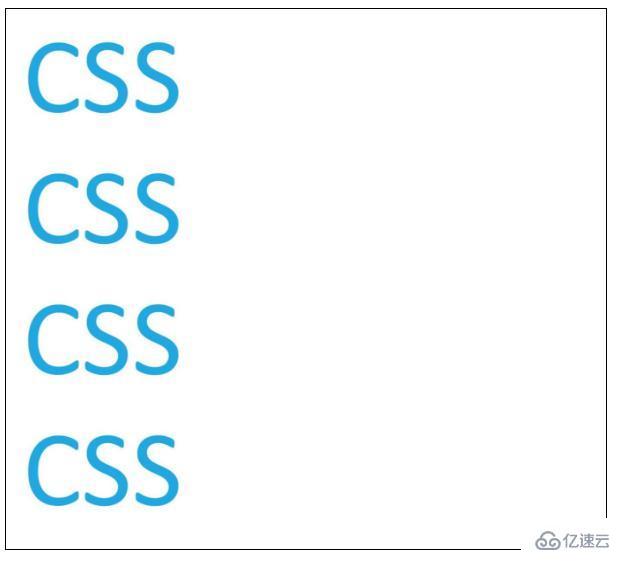
repeat-y :設置 背景圖像在垂直方向平鋪。
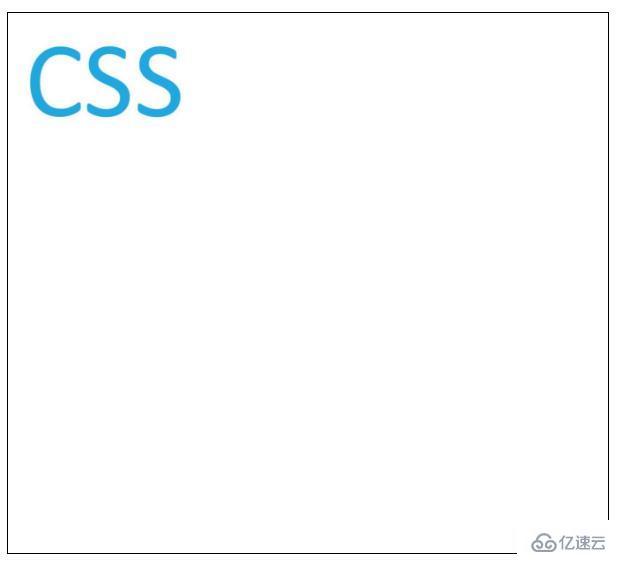
no-repeat:設置背景圖像不平鋪,即:僅顯示一次。
下面我們就通過簡單的代碼示例來了解一下這些屬性值的實現方法:
1、repeat 設置背景圖像完全平鋪
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果圖:

2、no-repeat 設置背景圖像不平鋪
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果圖:

3、repeat-x 設置背景圖像在水平方向平鋪
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果圖:

4、repeat-y 設置 背景圖像在垂直方向平鋪
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(1.jpg);
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果圖:

關于background-repeat屬性有以下說明:
從原圖像開始重復,原圖像由 background-image 定義;需要先定義原圖像,在使用background-repeat屬性設置平鋪方式。
背景圖像的位置是根據 background-position 屬性設置的。如果未規定 background-position 屬性,圖像會被放置在元素的左上角。
感謝你能夠認真閱讀完這篇文章,希望小編分享css怎么設置背景圖片的平鋪方式內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。