您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文給大家介紹如何使用純CSS制作特效導航條,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
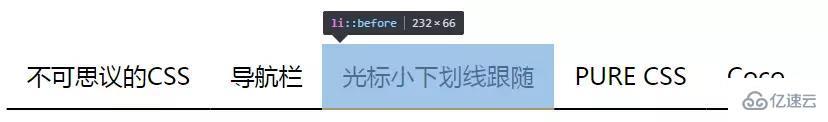
先上張圖,看看效果:

在繼續閱讀下文之前,你可以先緩一緩。嘗試思考一下上面的效果或者動手嘗試一下,不借助 JS ,能否巧妙的實現上述效果。
OK,繼續。這個效果是我在業務開發的過程中遇到的一個類似的小問題。其實即便讓我借助 Javascript ,我的第一反應也是,感覺很麻煩啊。所以我一直在想,有沒有可能只使用 CSS 完成這個效果呢?
我們定義一下簡單的規則,要求如下:
<ul> <li>不可思議的CSS</li> <li>導航欄</li> <li>光標小下劃線跟隨</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
導航欄目的 li 的寬度是不固定的
當從導航的左側 li 移向右側 li,下劃線從左往右移動。同理,當從導航的右側 li 移向左側 li,下劃線從右往左移動。
第一眼看到這個效果,感覺這個跟隨動畫,僅靠 CSS 是不可能完成的。 如果想只用 CSS 實現,只能另辟蹊徑,使用一些討巧的方法。 好,下面就借助一些奇技淫巧,使用 CSS 一步一步完成這個效果。分析一下難點:
第一個難點, li 的寬度是不固定的。所以,我們可能需要從 li 本身的寬度上做文章。 既然每個 li 的寬度不一定,那么它對應的下劃線的長度,肯定是是要和他本身相適應的。自然而然,我們就會想到使用它的 border-bottom 。
li { border-bottom: 2px solid #000;}那么,可能現在是這樣子的(li 之間是相連在一起的,li 間的間隙使用 padding 產生):

當然,這里一開始都是沒有下劃線的,所以我們可能需要把他們給隱藏起來。
li { border-bottom: 0px solid #000;}這樣好像不行,因為隱藏之后,hover li 的時候,需要下劃線動畫,而 li 本身肯定是不能移動的。所以,我們考慮借助偽元素。將下劃線作用到每個 li 的偽元素之上。
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}下面考慮第一步的動畫,hover 的時候,下劃線要從一側運動展開。所以,我們利用絕對定位,將 li 的偽元素的寬度設置為0,在 hover 的時候,寬度從 width: 0 -> width: 100%,CSS 如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
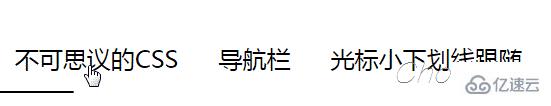
}得到,如下效果:

OK,感覺離成功近了一步。現在還剩下一個最難的問題:
如何讓線條跟隨光標的移動動作,實現當從導航的左側 li 移向右側 li,下劃線從左往右移動。同理,當從導航的右側 li 移向左側 li,下劃線從右往左移動。
我們仔細看看,現在的效果:

當從第一個 li 切換到第二個 li 的時候,第一個 li 下劃線收回的方向不正確。所以,可以能我們需要將下劃線的初始位置位移一下,設置為 left: 100%,這樣每次下劃線收回的時候,第一個 li 就正確了:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
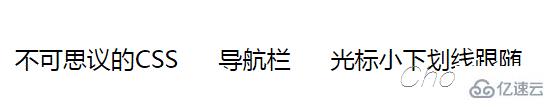
}看看效果:

額,仔細對比兩張圖,第二種效果其實是撿了芝麻丟了西瓜。第一個 li 的方向是正確了,但是第二個 li 下劃線的移動方向又錯誤了。
所以,我們迫切需要一種方法,能夠不改變當前 hover 的 li 的下劃線移動方式卻能改變它下一個 li 的下劃線的移動方式(好繞口)。
沒錯了,這里我們可以借助 ~ 選擇符,完成這個艱難的使命,也是這個例子中,最最重要的一環。
對于當前 hover 的 li ,其對應偽元素的下劃線的定位是 left: 100%,而對于 li:hover ~ li::before,它們的定位是 left: 0。CSS 代碼大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}至此,我們想要的效果就實現拉!撒花。看看:

效果不錯,就是有點僵硬,我們可以適當改變緩動函數以及加上一個動畫延遲,就可以實現上述開頭里的那個效果了。當然,這些都是錦上添花的點綴。(以上非原創,轉自網絡)
完整代碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>實際項目中若li里面有a標簽出現不能點擊的情況,注意檢查偽類和li的層級關系,設置好各自z-index值。
以上就是如何使用純CSS制作特效導航條?的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。