您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么實現BootStrapTable的動態表格?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
本篇文章將為大家介紹如何使用bootstrap table插件來實現動態表格。
在我們構建BootStrapTable(下文中均稱:BsTable),其中columns參數作為表格列的內容存儲,我們的需求是根據返回的數據動態的生成columns參數的內容。從而生成動態表格。
columns參數格式:類似下文
columns: {
{
field: 'Id',
title: '編號',
},{
field: 'name',
title: '名稱',
},{
field: 'sex',
title: '性別',
//自定義方法
formatter: function (value) {
if (value == 1) {
return '男';
} else if (value == 2) {
retuen '女';
}
}
},
}需求:通過點擊按鈕發送ajax請求,針對請求返回的數據進行動態表格的構建。
按鈕構造:設置點擊事件
<button type="button" class="btn btn-primary" onclick="DataQuery.sqlExecute()">
<i class="fa fa-check"></i> SQL語句執行
</button>點擊事件編寫:dataQuery.js (注意:這里將逐段解析,最后將貼上完整版代碼)
1、獲取html頁面元素值
由于實現該功能的需要兩個參數:SQL語句(sql) + 連接信息(connectInfo) ,所以要先從頁面上獲取兩個元素的值:類選擇器選擇元素獲取對應值。
var sql = $('#sql').val();
var connectInfo = $('#connectInfo').val();2、選定頁面表格元素,發送ajax請求,構建BSTable
頁面上的表格元素:采用beetl的標簽,將重復使用的html代碼用一行代碼標簽代替,方便使用,易于維護。
<#table id="DataQueryTable"/>
2.1 ajax請求參數配置
| 參數 | 含義 |
|---|---|
| type | 請求類型 |
| url | 請求鏈接地址 |
| contentType | 發送給服務器的格式 |
| dataType | 收到數據的格式 |
| data | 發送給服務端的數據 |
| success | 請求成功時調用 |
| error | 請求失敗時調用 |
詳細代碼:
$('#DataQueryTable').bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo,
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: 見下文
error: 見下文
})
})2.2 ajax請求成功,根據返回json數據構造動態表頭
2.2.1 初始化自定義動態表頭數組
//定義動態表頭字段數組
var dynamicHeader = [];
//向數組中填入屬性
dynamicHeader.push({
field: "state",
check: true
});2.2.2 動態表頭生成
//針對返回的json數據,遍歷json數據的key集合
for (var i = 0; i<(Object.keys(json[0])).length; i++) {
//獲取對應索引的value值,將獲取的值設置到動態表頭字段中。
var property = (Object.keys(json[0]))[i];
dynamicHeader.push({
"title": property,
"field": property,
//顯示是否顯示隱藏
switchable: true,
//是否開啟排序
sortable: true
});
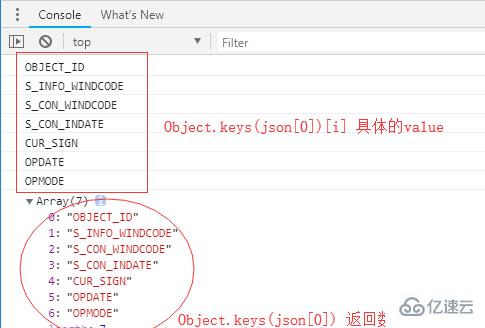
}這段代碼我們可以結合瀏覽器F12,查看Object.keys(json[0])中的具體內容:模擬一個請求/test。

2.2.3 構造表格,構造表格前要進行table銷毀,否則會保留上次加載的內容
$('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({
//得到的json數據,會根據columns參數進行對應賦值配置
data: json,
//Bstable工具導航條
toolbar: '#toolbar',
//瀏覽器緩存,默認為true,設置為false避免頁面刷新調用瀏覽器緩存
cache: false,
//是否顯示行間隔色
striped: true,
//分頁方式:client客戶端分頁,server服務端分頁
sidePagination: "client",
//排序方式
sortOrder: "desc",
//每頁記錄行數
pageSize: 25,
//初始化加載第一頁
pageNumber: 1,
//可供選擇的每頁行數
pageList: "[25, 50, 100, All]",
//是否顯示切換按鈕
showToggle: true,
//是否顯示所有的列
showColumns: true,
//是否顯示導出按鈕(下篇文章將會提到)
showExport: true,
//導出數據類型(下篇文章將會提到)
exportDataType: "basic",
//是否顯示分頁
pagination: true,
//是否啟用全匹配搜索,否則為模糊搜索
strictSearch: true,
//開啟搜索
search: true,
//自定義所生成的動態表頭放入,結合上述json數據,實現表格數據內容的構建
columns: dynamicHeader
});
},2.3 ajax請求失敗,彈窗報告錯誤信息,頁面重加載
error: function () {
alert("SQL查詢錯誤,請輸入正確的SQL語句!");
location.reload();
}完整js代碼
/**
* BsTable動態表格生成
*/
DataQuery.sqlExecute = function (){
var sql = $('#sql').val();
var connectInfo = $('#connectInfo').val();
$('#DataQueryTable').bootstrapTable({
ajax: function (request) {
$.ajax({
type: "GET",
url: Feng.ctxPath + "/dataQuery/list" + "/" + sql + "/" + connectInfo,
contentType: "application/json;charset=utf-8",
dataType: "json",
json: 'callback',
success: function (json) {
var dynamicHeader = [];
dynamicHeader.push({
field: "state",
check: true
});
for (var i = 0; i<(Object.keys(json[0])).length; i++) {
var property = (Object.keys(json[0]))[i];
//console.log(property);
dynamicHeader.push({
"title": property,
"field": property,
switchable: true,
sortable: true
});
}
//console.log(Object.keys(json[0]));
$('#DataQueryTable').bootstrapTable('destroy').bootstrapTable({
data: json,
toolbar: '#toolbar',
cache: false,
striped: true,
sidePagination: "client",
sortOrder: "desc",
pageSize: 25,
pageNumber: 1,
pageList: "[25, 50, 100, All]",
showToggle: true,
showColumns: true,
showExport: true,
exportDataType: "basic",
pagination: true,
strictSearch: true,
search: true,
columns: dynamicHeader
});
},
error: function () {
alert("SQL查詢錯誤,請輸入正確的SQL語句!");
location.reload();
}
});
}
});
};3.測試動態表格生成結果
3.1 測試分兩部分,首先獲取請求所得到的json數據,模擬請求獲取100條數據
@RequestMapping(value = "/test")
@ResponseBody
public Object test(){
return iDataQueryService.windQuery("SELECT TOP 100 [OBJECT_ID]\n" +
" ,[S_INFO_WINDCODE]\n" +
" ,[S_CON_WINDCODE]\n" +
" ,[S_CON_INDATE]\n" +
" ,[S_CON_OUTDATE]\n" +
" ,[CUR_SIGN]\n" +
" ,[OPDATE]\n" +
" ,[OPMODE]\n" +
" FROM [WIND].[db_datareader].[AINDEXMEMBERS]");
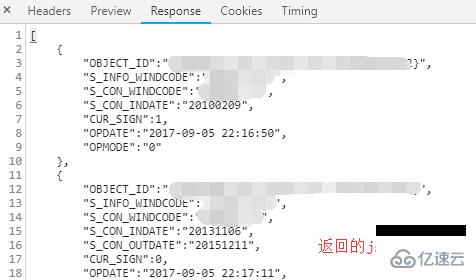
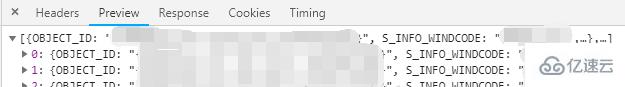
}3.2 查看請求所返回的json數據

3.3測試動態表格生成
上述的請求可以正常返回數據,那我們通過ajax請求所構建的動態BSTable呢?
請求為:SQL語句/鏈接信息,ajax請求返回json數據,與上述請求一致。

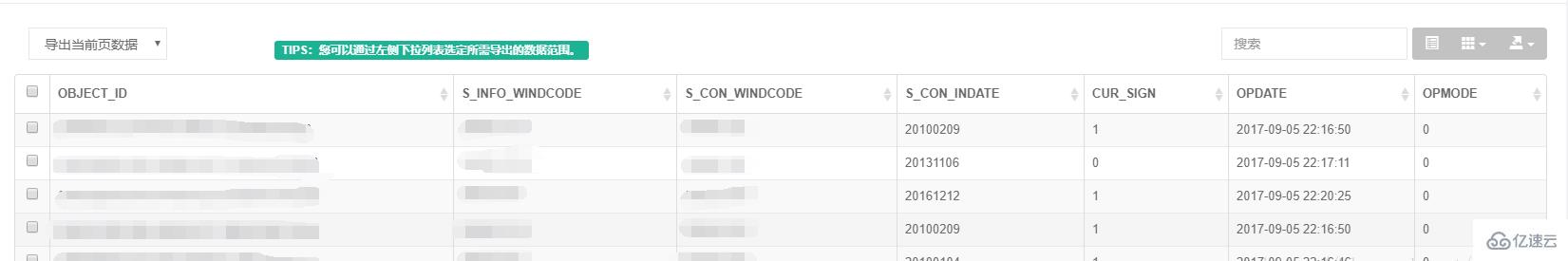
查看我們的動態表格生成狀況:

賓果,至此BootStrapTable動態表格功能已實現。
關于怎么實現BootStrapTable的動態表格問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。