溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了用純css實現折疊效果的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
我們在前端頁面開發過程中,折疊效果通常會用在導航欄或者下拉列表中。對于前端新手來說,可能有一定的難度。
html+css代碼示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>純css實現折疊效果</title>
<head>
<style>
* {
margin: 0;
padding: 0;
}
#parent >li> span{background: #b2ecef;display: block;width: 200px;border:1px solid #ECEEF2;}
li {line-height: 40px;display: block;}
li p{
display: inline-block;
width: 0px;
height: 0px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #1094f2;
}
li>ul{display: none;}
li>ul>li{border: 1px solid #DEDEDE;width: 199px;}
#parent span:hover + ul{display: block;}
#parent span:hover >p{
display: inline-block;
width: 0px;
height: 0px;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 5px solid#2f2f2f;}
</style>
</head>
<body>
<ul id="parent">
<li>
<span><p></p>主列表</span>
<ul>
<li>子列表1</li>
<li>子列表2</li>
<li>子列表3</li>
</ul>
</li>
</ul>
</body>
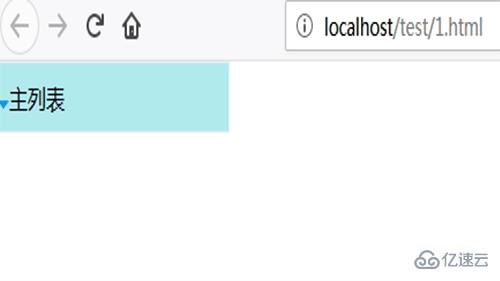
</html>前臺最終實現折疊效果如下圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享用純css實現折疊效果的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。