您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中after偽類清除浮動的案例分析,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
首先大家要了解什么是css浮動?
使元素脫離文檔流,按照指定方向發生移動,遇到父級邊界或者相鄰的浮動元素停了下來。
也可以這樣理解:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
那么我們為什么要清除浮動呢?
這是因為浮動元素有時會影響整體的布局,產生一些bug。
如下代碼:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮動示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
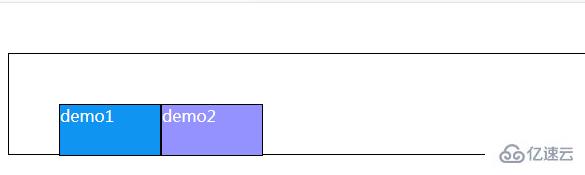
</html>效果如下圖:

圖中可以看到我們在給demo1.2設置浮動屬性float:left后,沒有將父div撐開的情況。而且我們并沒有給demo設置寬高尺寸。
這里大家就先要了解css中浮動屬性是什么?
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
那么當我們遇到一些影響布局的浮動怎么清除呢?
下面就給大家介紹最主流的清除方法,使用css after偽類。
添加以下代碼即可:
.demo:after{
clear: both;
content: '';
display: block;
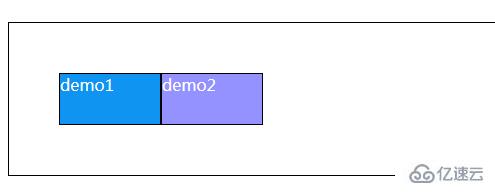
}最終效果如下:

其實主要原理就是:
利用:after和:before在元素內插入兩個元素塊,從而達到清除浮動的效果。
感謝你能夠認真閱讀完這篇文章,希望小編分享css中after偽類清除浮動的案例分析內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。