您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css字母間距的設置方法是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
其實在css中設置字母間距的方法很簡單,只需要使用一個屬性就行,這個就是 letter-spacing 屬性。
letter-spacing屬性可以控制給定元素或文本塊中每個字母(單個字符)之間的空間量。支持letter-spacing的值包括字體相對長度值(em,rem),父相對值(百分比),絕對值(px,像素)和normal屬性,這些屬性將重置字體的默認值。
建議使用字體相對值,以便當字體大小改變時,通過設計或用戶行為,適當地增加或減少字母間距。
我們來看看letter-spacing屬性的使用:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}在使用 letter-spacing 屬性時要注意的最重要的一點是,指定的值不會改變瀏覽器的默認值,而是添加瀏覽器應用的默認間距(基于字體度量)。letter-spacing 屬性還支持負值,這會縮小文本的外觀,而不是松動文本。
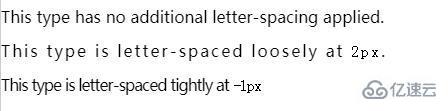
我們來看看設置letter-spacing 屬性后的效果:

說明:
1、子像素值:在大多數瀏覽器中,指定小于1px的值將導致letter-spacing屬性不被應用。目前Firefox 14+和IE 10都支持亞像素布局;Opera和WebKit 沒有。
2、letter-spacing屬性可通過設置CSS Transitions來進行動畫處理。
3、消除內聯塊元素之間空白的一種方法是:在內聯塊元素的父容器上設置letter-spacing: -4px;。然后,在子元素上重新設置letter-spacing: normal;就可以了。
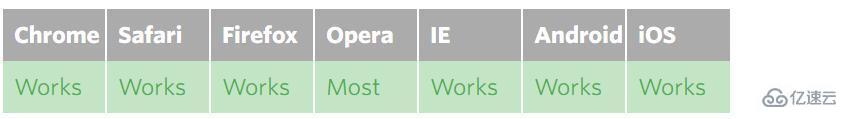
我們來看看letter-spacing屬性的兼容性

有關移動瀏覽器支持度的說明:某些版本的Opera Mobile,非標準的WebKit內核和NetFront瀏覽器都不支持letter-spacing屬性。
關于css字母間距的設置方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。