您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3新增屬性all的作用是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
首先我們了解一下css3 all屬性是什么?可以做什么?
all屬性實際上是所有CSS屬性的縮寫,表示:所有的CSS屬性都應該如何如何;但是,不包括unicode-bidi和direction這兩個CSS屬性。因此,我們應該可以知道all屬性的作用了:
all屬性:可以重置所有選定的元素屬性,除了兩個控制文本方向屬性:direction屬性和unicode-bidi屬性。
.demo{
all: unset;
}它的重點是允許組件級別的樣式重置。有時候,從頭開始設置想要的樣式,比在原本的樣式上進行修改要簡單多了。
下面我們來看看all屬性可以設置的屬性值:
1、initial:將所有選定元素的屬性重置為CSS規范中定義的初始值。
2、inherit:selected元素繼承其所有父元素的樣式,包括通常不可繼承的樣式。
3、unset:selected元素繼承從父元素向下傳遞的任何可繼承值。如果沒有可用的可繼承值,則CSS規范的初始值將用于每個屬性。
說明:
在css中一些屬性沒有在規范中明確定義初始值,而是允許用戶自行設置初始值,比如:顏色和字體系列。
all是一個簡寫屬性,因為它允許我們使用單個聲明一次控制每個 CSS屬性的值。但是,它又與大多數簡寫屬性不同,沒有實用的“longhand”版本,也沒有子屬性。
下面我們來看看all的演示效果:
html代碼:
<div class="container"> <div class="parent"> <div class="alltest"> <p>Change this div's <code>all</code> value.</p> </div> </div> </div>
css代碼:
.container {/* 繼承 */
font-family: sans-serif;
font-size: 1.5em;
text-align: center;
text-transform: uppercase;
text-shadow: 1px 1px 1px black;
}
.parent {
color: green;/* 繼承*/
/* 不繼承 */
background-color: gainsboro;
width: 80%;
padding: 1em;
border: 5px solid #E18728;
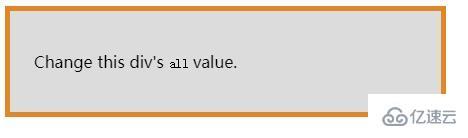
}效果圖(不使用all屬性):

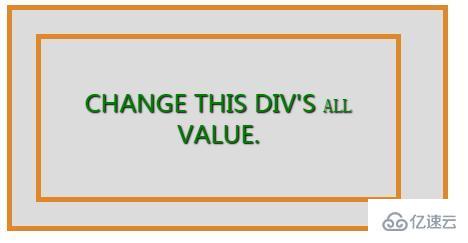
然后設置.alltest選擇器里分別添加all屬性:
all:initial;

all:inherit;

all:unset;

注意,當inherit值被使用,div繼承每一個從其父財產,包括它的width,padding和border,這些通常是不被繼承的。
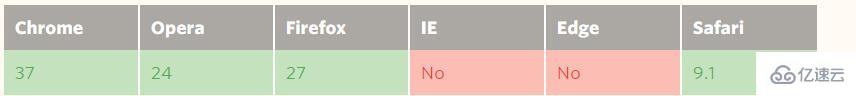
瀏覽器支持
數字表示瀏覽器支持該版本及以上版本的功能。
pc端

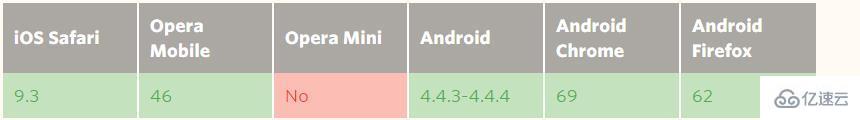
手機/平板端

看完了這篇文章,相信你對css3新增屬性all的作用是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。