您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用css定位html元素的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
要在元素上使用定位,必須首先聲明其位置property,該位置指定用于元素的定位方法的類型。使用position屬性值,使用top,bottom,left和right屬性定位元素。它們的位置也取決于它們的位置值。(推薦課程:css視頻教程)
定位值有五種類型:static(靜態的)、relative(相對的)、fixed(固定的)、absolute(絕對的)、sticky(黏性的)
static(靜態的)
默認情況下,HTML元素定位為靜態,元素根據文檔的正常流程定位; 靜態定位元素不受頂部,底部,左側和右側屬性的影響。一個元素用position: static定位不會有其他特殊的定位方式。
用于將位置設置為靜態的CSS是:
position: static;
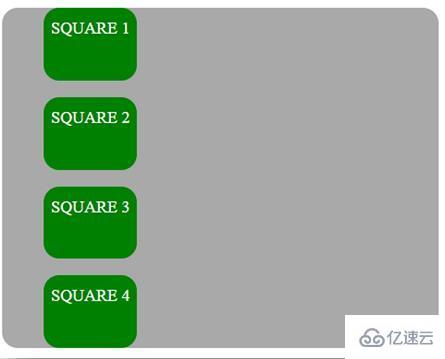
接下來是使用靜態位置值的示例:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

relative(相對的)
該元素根據文檔的正常流動位于相對于它的正常位置被定位,然后偏移相對于本身的基于上,右,下和左的值。偏移量不會影響任何其他元素的位置; 因此,頁面布局中為元素給出的空間與位置是靜態的相同。設置相對定位元素的頂部,右側,底部和左側屬性將使其遠離其正常位置進行調整。其他內容不會被調整以適應元素留下的任何空白。
用于將位置設置為相對的CSS是:
position: relative;
以下示例使用相對位置值:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

absolute(絕對的)
該元素將從普通文檔流中刪除,并且在頁面布局中,不會為該元素創建空間。元素相對于最近定位的祖先定位,如果有的話; 否則,它相對于初始包含塊放置,其最終位置由頂部,右側,底部和左側的值確定。
用于將位置設置為絕對的CSS是:
position: absolute;
具有position: absolute; 相對于最接近的祖先定位的元素。如果絕對定位元素沒有定位祖先,它將使用文檔正文,并與頁面滾動一起移動。“定位”元素是其static位置的元素
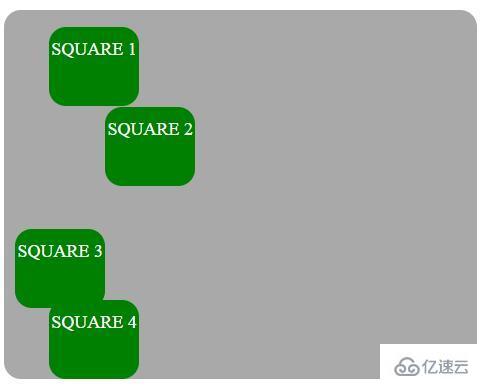
以下例子強調元素的絕對位置:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>效果如下:

fixed(固定的)
它從正常文檔流中刪除的元素,并且在頁面布局中,沒有為元素創建空間。元素相對于由視口建立的初始包含塊定位,其最終位置由值top,right,bottom和left確定。此值始終創建新的堆疊上下文。
用于將位置設置為固定的CSS如下所示:
position: fixed;
元素position: fixed; 相對于視口定位,這意味著即使頁面滾動,它也始終保持在同一位置。top,right,bottom和left屬性用于定位元素。
sticky(黏性的)
該元素對應于文檔的正常流程定位,然后根據頂部,右側,底部和左側的值相對于其最接近的上升塊級別(包括與表格相關的元素)偏移。偏移量不會影響任何其他元素的位置。
此值始終創建新的堆疊上下文。請注意,粘性元素“粘附”到其最近的祖先,即使該祖先不是最近的實際滾動祖先,也具有“滾動機制”。
用于將位置設置為粘性的CSS是:
position: sticky;
position: sticky; 根據用戶的滾動位置定位元素,并根據滾動位置在 位置relative 和fixed位置之間切換。
重疊元素
網頁上的重疊元素非常有用,可以突出顯示,推廣和關注我們網頁上的重要內容。在您的網站上制作元素疊加是非常有用且非常有價值的功能設計實踐。當元素被定位時,它們可以與其他元素重疊,因此為了指定順序(應該在其他元素的前面或后面放置哪個元素),我們應該使用z-index屬性。堆棧順序較大的元素始終位于堆棧順序較低的元素前面。作為通知,z-index屬性僅適用于定位元素(position:absolute,position:relative或position:fixed)。
以下示例顯示了z-index屬性如何在不同的方塊上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>效果如下:

在圖像上定位文本
下面的示例使用上述CSS定位值在圖像上覆蓋一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h4 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h4>Wild nature</h4>
</div>
</body>
</html>效果如下:

感謝各位的閱讀!看完上述內容,你們對使用css定位html元素的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。