您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3+js如何實現煙花綻放的動畫效果,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
動畫的實現原理:
動畫使用了兩個關鍵幀(keyframes):
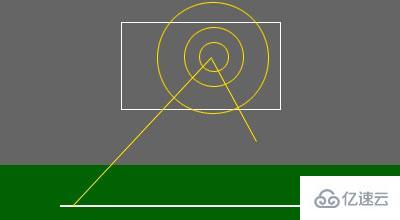
一個是煙花筒上升的軌跡,另一個是煙花綻放中的火星碎片。在這里你可以看到正在進行的基本草圖:


每個煙花筒沿著場地底部的線分配一個隨機的起始位置。它還在標記的區域內分配了一個隨機目標。當煙花筒接近其目標點時,它會縮小為不可見(0x0像素)。
此時,耀斑變得可見。這些實際上是一系列以徑向方式向外指向的DIV,在向外的尖端有一種顏色 - 就像火柴棍一樣。為了模擬爆炸,他們只是增加了長度,使燈光向外移動。
JavaScript用于:
1、將所有必需的元素添加到頁面(DOM);
2、為每個煙花筒創建和分配關鍵幀 ; 和
3、指定顏色并將每個光斑旋轉到正確的位置。
代碼示例:
html代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>煙花綻放</title> <link rel="stylesheet" type="text/css" href="css-fireworks.css"> </head> <body> <div id="stage"><!-- 動畫效果發生在這里 --></div> <script type="text/javascript" src="css-fireworks.js"></script> </body> </html>
css代碼(css-fireworks.css)
@-webkit-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
@-moz-keyframes explosion {
from {
width: 0;
opacity: 0;
}
33% {
width: 0;
opacity: 0;
}
34% {
width: 10px;
opacity: 1.0;
}
40% {
width: 80px;
opacity: 1.0;
}
to {
width: 90px;
opacity: 0;
}
}
#stage {
position: relative;
width: 600px;
height: 400px;
margin: 100px auto;
background: #000 url(img/outerspace.jpg);
}
.launcher {
position: absolute;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
background: red;
border-bottom: 3px solid yellow;
}
.launcher div {
position: absolute;
opacity: 0;
-webkit-animation-name: explosion;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: explosion;
-moz-animation-duration: 4s;
-moz-animation-iteration-count: infinite;
left: 3px;
top: 3px;
width: 10px;
height: 4px;
border-right: 4px solid yellow;
border-radius: 2px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
}js代碼(css-fireworks.js)
document.addEventListener("DOMContentLoaded", function() {
var num_launchers = 12;
var num_flares = 20;
var flare_colours = ['red', 'aqua', 'violet', 'yellow', 'lightgreen', 'white', 'blue'];
var cssIdx = document.styleSheets.length - 1;
function myRandom(from, to)
{
return from + Math.floor(Math.random() * (to-from));
}
var keyframes_template = "from { left: LEFTFROM%; top: 380px; width: 6px; height: 12px; }\n"
+ "33% { left: LEFTTOP%; top: TOPTOPpx; width: 0; height: 0; }\n"
+ " to { left: LEFTEND%; top: BOTBOTpx; width: 0; height: 0; }";
for(var i=0; i < num_launchers; i++) {
leftfrom = myRandom(15, 85);
lefttop = myRandom(30, 70);
toptop = myRandom(20, 200);
leftend = lefttop + (lefttop-leftfrom)/2;
botbot = toptop + 100;
csscode = keyframes_template;
csscode = csscode.replace(/LEFTFROM/, leftfrom);
csscode = csscode.replace(/LEFTTOP/, lefttop);
csscode = csscode.replace(/TOPTOP/, toptop);
csscode = csscode.replace(/LEFTEND/, leftend);
csscode = csscode.replace(/BOTBOT/, botbot);
try { // WebKit browsers
csscode2 = "@-webkit-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
try { // Mozilla browsers
csscode2 = "@-moz-keyframes flight_" + i + " {\n" + csscode + "\n}";
document.styleSheets[cssIdx].insertRule(csscode2, 0);
} catch(e) { }
}
for(var i=0; i < num_launchers; i++) {
var rand = myRandom(0, flare_colours.length - 1);
var rand_colour = flare_colours[rand];
var launch_delay = myRandom(0,100) / 10;
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") {\n"
+ " -webkit-animation-name: flight_" + i + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-name: flight_" + i + ";\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
csscode = ".launcher:nth-child(" + num_launchers + "n+" + i + ") div {"
+ " border-color: " + rand_colour + ";\n"
+ " -webkit-animation-delay: " + launch_delay + "s;\n"
+ " -moz-animation-delay: " + launch_delay + "s;\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_flares; i++) {
csscode = ".launcher div:nth-child(" + num_flares + "n+" + i + ") {\n"
+ " -webkit-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ " -moz-transform: rotate(" + (i * 360/num_flares) + "deg);\n"
+ "}";
document.styleSheets[cssIdx].insertRule(csscode, 0);
}
for(var i=0; i < num_launchers; i++) {
var newdiv = document.createElement("div");
newdiv.className = "launcher";
for(var j=0; j < num_flares; j++) {
newdiv.appendChild(document.createElement("div"));
}
document.getElementById("stage").appendChild(newdiv);
}
}, false);看完了這篇文章,相信你對css3+js如何實現煙花綻放的動畫效果有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。