溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用css的filter:blur實現圖片的模糊效果的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
HTML:
<div class="imageContainer"> <img src="image/1.jpg"> </div>
CSS:
.imageContainer {
border: solid 5px black;
width: 1024px;
height: 768px;
}
現在,讓我們應用一個很好的模糊效果:
img {
-webkit-filter: blur(30px);
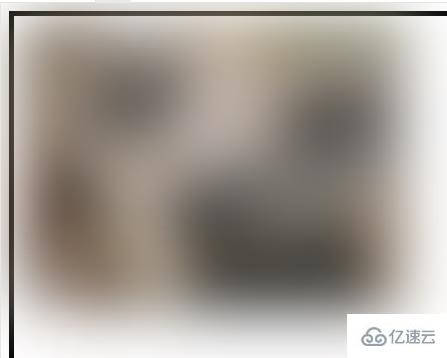
}效果如下:

觀察到圖像模糊超出其容器的邊框,并在模糊圖像和黑色邊框之間出現“發光”效果,現在我們來解決這個問題。
解決方法:
.imageContainer {
overflow: hidden;
}
img {
+transform:scale(1.1);
}效果如下:

感謝各位的閱讀!關于如何使用css的filter:blur實現圖片的模糊效果就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。