您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹loading動畫什么意思?幾個純CSS實現的loading動畫,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一: loading動畫什么意思
很多人在打游戲的時候,會出現動畫,這時就會表示加載,或者是網絡不通的時候緩沖,動畫出現要么就是有游戲出現的環節,要么就是播放器出了問題。
二:幾個純CSS實現的loading動畫
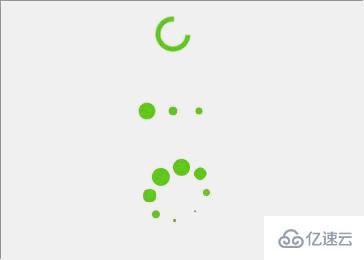
或者是因為網頁體積較大,又或者是由于使用vue一類的前端庫,瀏覽者在打開網頁時往往會出現一段時間的白屏,通常的做法是在網頁未完成首屏渲染時,向用戶展示一個loading動畫,頁面渲染好了后再隱藏loading動畫,下面我們就來為大家介紹幾款非常簡單的CSS動畫,請看圖例。

首先第一種是最簡單的,HTML只需要一個標簽,CSS也是寥寥幾行。簡單說一下思路:給一個元素設置寬高相等的數值,border-radius設置成50%使其變成一個圓形,將背景色設置為透明,給元素加上幾個像素的邊框,并配上自己喜歡的顏色,需要注意的是,這里要將其中一個邊的邊框設置為透明,使其看起來像是一個只有四分之三的圓環,然后為其設置動畫,讓它動起來就可以了。給一個定位元素設置transform:translate(-50%, -50%),再配合top和left的50%,可以使元素水平和垂直居中。之所以將translate(-50%, -50%)寫在了form和to里面,是因為如果直接在元素上寫"transform:translate(-50%, -50%)",在動畫里又寫"transform: rotate(0deg)"會覆蓋掉元素上的transform屬性而導致無法居中。
第二種思路是:構造三個并排的圓,通過設置一定的動畫延時來使得三個圓有此起彼伏的感覺,infinite表示動畫無限次播放,alternate表示動畫從頭到尾后再從尾到頭。
第三種對比前兩種稍顯復雜,這里使用了八個絕對定位的圓,用transform屬性將他們逐一從圓心移動到邊上,兩兩之間與圓心之間的夾角是45度,所以通過rotate旋轉45度的倍數再向向X軸translate一定的距離,絕對定位的圓就規則的散開了(這里需要大家好好學習animation的各個屬性,以及多個屬性之間順序的不同對結果的影響)。然后給各個圓規則的設置動畫延遲就可以了,這里的動畫使用寬高的變化而不用scale,是因為transform:scale()會覆蓋之前已經設置的transform屬性而導致圓形沒有散開。
關于loading動畫什么意思?幾個純CSS實現的loading動畫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。