您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹:empt和含義及作用是什么,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
:empty是什么?本篇文章就給大家介紹:empty的相關知識,讓大家對:empty有一定的了解。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
首先我們來了解一下:empty是什么?有什么作用?
:empty是一個css的偽類選擇器,用于選擇頁面中為空的元素。
如果元素沒有任何子元素(節點)或文本內容,則該元素計為空。注釋和處理指令不會影響元素是否為空。如:
< div > <! - 在這里評論 - > </ div >
會被認為是空的,進而被:empty選中,而:
< div >
文本和子節點。
< p >這里有一些內容。</ p > </ div > < div >
在這打字。
</ div >則不會被認為是空,因此與選擇器不匹配。
選擇空元素對于隱藏這些元素很有用,因為如果它們有填充,它們可能是奇怪的垂直和/或水平空白區域的原因。它對于在不再需要或有用空元素的動態環境中刪除空元素也很有用。例:
/ *選擇并隱藏頁面上的所有元素* /
* :empty {
display:none;
}
/ *選擇并隱藏所有空段落* /
p :empty {
display:none;
}
/ *選擇并隱藏所有空的菜單項* /
nav a :empty {
display:none;
}
/ *選擇表中的空表格單元格并對其應用背景顏色* /
td :empty {
background-color:#eee ;
}說明:
1、由偽元素::before,::after生成的內容并不算作“真實”內容,即使它們存在于元素內部,也不會影響元素之間的空白。
2、元素內的空格和空子元素計為該元素內的字符信息,因此如果元素包含兩個元素中的一個,則該元素不再被視為空。例如,以下兩個元素不被視為空:
< p > </ p > <! - 包含一個空格 - > < p > < span > </ span > </ p > <! - 包含一個空元素 - >
3、由于空格被視為內容,因此打開但未關閉的元素標記也不會為空。例如:
< p >
4、如果開始標記后面緊跟另一個標記,則它再次被視為空。
< p > < p >內容...... </ p >
5、如果一個開放標記后跟另一個未直接跟隨另一個標記的開放標記,則第一個標記被認為是空的,而第二個標記則不是(因為空白)。例如:
< p > < p >
6、自閉合元件,例如<hr />,<br />,和<img />等都會被認為是空的,并且將和:empty選擇器匹配。
下面我們通過簡單的示例來看看:empty的使用:
示例演示:把亞麻色背景應用于空段落
html代碼:
<div class="container">
<p>
測試,測試,測試,測試,測試,測試,測試,測試,測試。
</p>
<p></p>
<p>
測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試,測試!
</p>
<p class="pseudo"></p>
<p><!-- 這里評論 --></p>
<p><p></p>
</div>css代碼:
.container {
margin: 40px auto;
max-width: 700px;
}
p:empty {
background-color: linen;
padding: 15px;
}
.pseudo::before {
content: "::before添加內容";
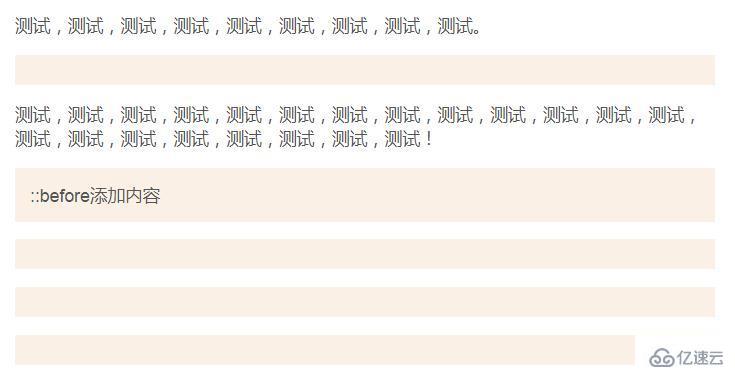
}效果圖:

關于:empt和含義及作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。