溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css中backface-visibility屬性的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
css backface-visibility屬性用于定義當元素不面向屏幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。其語法是backface-visibility: visible|hidden。
css backface-visibility屬性怎么用?
作用:backface-visibility 屬性定義當元素不面向屏幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法:
backface-visibility: visible|hidden
說明:visible背面是可見的。hidden背面是不可見的。
css backface-visibility屬性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
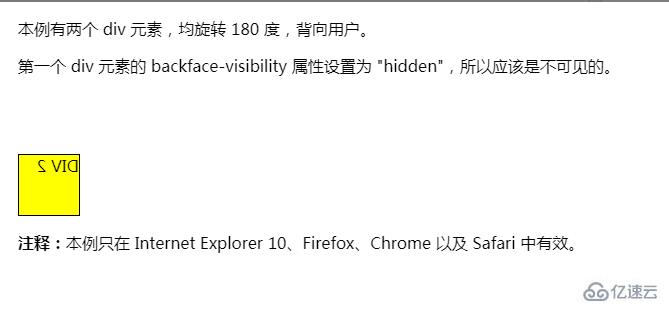
<p>本例有兩個 div 元素,均旋轉 180 度,背向用戶。</p>
<p>第一個 div 元素的 backface-visibility 屬性設置為 "hidden",所以應該是不可見的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注釋:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>效果輸出:

感謝各位的閱讀!看完上述內容,你們對css中backface-visibility屬性的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。