您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中Paint API有什么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
一、把Canvas圖片作為CSS背景圖片
CSS Paint API可以簡單理解為(實際不能等同)把Canvas畫布作為普通元素的背景圖片。
也就是CSS的background-image就是一個Canvas,我們可以利用Canvas絕大多數API繪制各種復雜有趣的圖形效果,以一種更高效的方式豐富web頁面元素的視覺展現。例如,藍色按鈕不僅僅是個藍色背景,上面還有白云漂漂的效果,想想就很棒!
二、一個簡單的案例了解CSS Paint API
例如,我們希望創建一個透明圖片背景。類似下面這樣:

則完整的CSS代碼和JS部分代碼如下:
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}然后繪制圖形的JS務必作為模塊引入,例如,建一個名為paint-grid.js的文件,在頁面上引入:
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}paint-grid.js文件代碼如下:
// transparent-grid命名和CSS中的對應
registerPaint('transparent-grid', class {
paint(context, size) {
// 這里就是繪制的代碼了…
}
});以上就是CSS Paint API使用的固定套路:
CSS中paint(abc);
JS添加模塊CSS.paintWorklet.addModule(‘xxx.js’);
xxx.js中代碼套路固定,在下面注釋位置寫繪制代碼即可;
registerPaint('abc', class {
paint(context, size, properties) {
// 繪制代碼在這里…
}
});其中paint(context, size)中的兩個參數可以稍微介紹下:
context
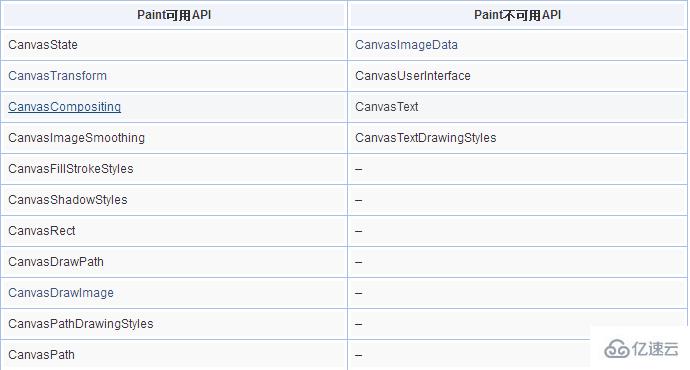
為繪制上下文,全稱是PaintRenderingContext2D,和Canvas的CanvasRenderingContext2D是近親,API全部來自Canvas,一模一樣,不過由于安全限制,有些Canvas中的有些API是不能使用的,可用和不可用的API見下表:

size
size是一個包含了繪制尺寸的對象,數據結構如下:
{
width: 180,
height: 180
}size的大小受到background-size屬性大小的影響,因此,對于重復背景,可以借助background-repeat進行平鋪循環,不用非得在繪制的JS代碼中循環。例如,下面即將要展示的demo效果,也可以這么實現,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然后,paint-grid.js中只需要填充白-灰-灰-白,4個格子就好了,無需循環。
properties
可以用來獲得get到的CSS屬性和屬性值,包括CSS變量值;以及其他一些參數。
眼見為實,您可以狠狠地點擊這里:CSS Paint API繪制透明格子作為背景demo(目前僅Chrome有效果)
透明格子效果demo
paint-grid.js中的完整繪制代碼如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 兩個格子顏色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 橫軸數軸循環遍歷下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});補充:
類似格子這類重復背景,可以借助background-repeat進行平鋪循環,不用非得在繪制的JS代碼中循環,不過需要借助background-size屬性幫助,改變繪制的尺寸。例如,上面demo效果,也可以這么實現,CSS部分:
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}然后,paint-grid.js中只需要填充白-灰-灰-白,4個格子就好了,無需循環。
registerPaint('transparent-grid', class {
paint(context, size) {
// 兩個格子顏色
var color1 = '#fff', color2 = '#eee';
// 兩個白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 兩個灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});要更通俗易懂些。
三、CSS變量讓Paint API蓬蓽生輝
上面的案例展示了CSS Paint API的基本使用,但是,雖然看上去新潮,但并沒有體現出CSS Paint API有什么過人之處。
你想啊,我直接用JS加Canvas API繪制一個格子圖案,轉換成Base64,直接作為元素的背景圖片顯示,不也是一樣的效果,而且兼容性更好(IE9+逗支持),所有Canvas API都能用,沒有限制。對比一看,完全沒有使用CSS Paint API的理由嘛!
沒錯!如果我們只是需要一個靜態背景,真不如直接Canvas繪制再轉換成Base64圖片(
toDataURL()方法)或者Blob圖片(toBlob()方法)。
CSS Paint API的優勢在于:其作為一個CSS屬性值,渲染是實時的,自動跟著瀏覽器重繪的,因此,只要我們的繪制是和CSS變量相關聯的,所有的渲染效果都會實時刷新重繪,這可就牛逼大了!
還是上面的透明格子例子,格子的顏色以及格子的尺寸,我們可以將其作為CSS變量提取出來,如下:
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}這些定義的變量我們可以在繪制的時候獲取到,示意如下:
registerPaint('custom-grid', class {
// 獲取3個變量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 兩個格子顏色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 繪制代碼,和之前一樣…
}
});但是,如果我們修改了CSS代碼中定義的變量值,則,我們可以看到Paint背景圖實時變化效果.

實時改變變量后的尺寸變化
眼見為實,您可以狠狠地點擊這里:CSS變量外加Paint API繪制透明格子demo
無需額外的定時器,真實時渲染,控制非常方便。
配合CSS Properties & Values API,把--units等變量全部注冊為合法的CSS屬性,則,我們就能使用transition和animation屬性純CSS控制Paint背景圖的運動和動畫了,按鈕上云朵漂漂的效果完全不在話下。
四、Houdini,兼容與其他
本文介紹的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已經支持的一部分API。CSS houdini可以自定義CSS屬性,布局等,未來不可限量。
由于兼容性的問題,如果想要在實際項目中使用CSS Paint API,還需要做兼容處理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更適用于動態場景,適合實現需要實時繪制渲染的需求;如果是純靜態展示,直接就用JS加Canvas實現得了,沒必要為了技術而技術。
最后,再說點其它你可能感興趣的東西。對于本文的透明格子效果,其實最好的實現方法是直接CSS background繪制,利用線性漸變和CSS3多背景。
代碼如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation動畫。
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS中Paint API有什么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。