溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么使用CSS的border-spacing屬性?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

我們先來看一下CSS中border-spacing屬性是什么?
border-spacing屬性是指定表格邊框的相鄰單元格的邊線之間的間隔。
但是,僅當使用border-collapse指定separate時它才有效。
我們來看具體的例子
HTML代碼
<div class="demo"> <table> <tr> <td>文字內容</td> <td>文字內容</td> </tr> <tr> <td>文字內容</td> <td>文字內容</td> </tr> </table> </div>
CSS代碼
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
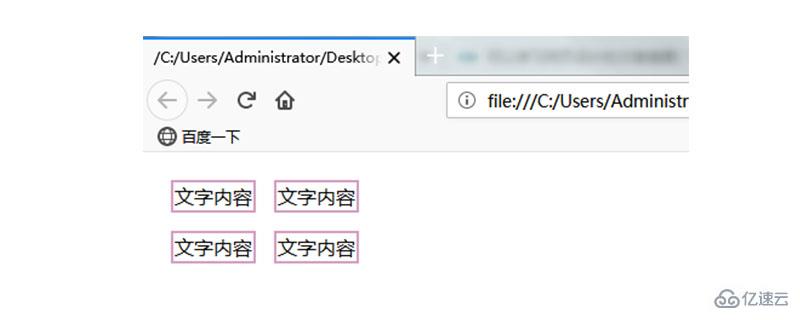
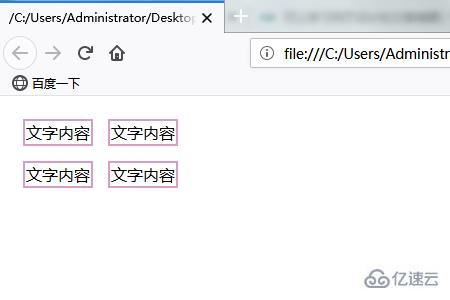
}在瀏覽器上顯示效果如下:單元格之間的間距出現了。

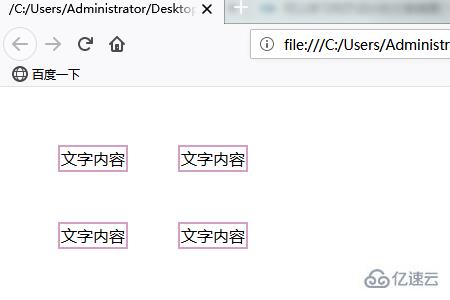
如果把border-spacing屬性的值改為50px,那么瀏覽器上顯示的效果如下,相鄰單元格之間的間距會變得更大。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。