您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么使用css quotes屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
css quotes屬性用于設置嵌套引用的引號類型。所有主流瀏覽器都支持quotes屬性,但IE8需要定義!DOCTYPE才支持quotes屬性。
css quotes屬性怎么用?
quotes屬性設置嵌套引用(embedded quotation)的引號類型。
可以設置的屬性值:
● none:規定 "content" 屬性的 "open-quote" 和 "close-quote" 的值不會產生任何引號。
● string string string string:定義要使用的引號。前兩個值規定第一級引用嵌套,后兩個值規定下一級引號嵌套。
● inherit 規定應該從父元素繼承 quotes 屬性的值。
引號字符

說明:所有瀏覽器都支持 quotes 屬性。
注釋:如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 屬性。
css quotes屬性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
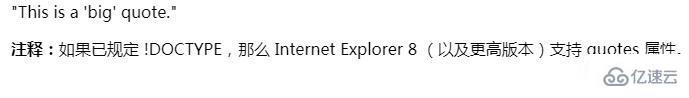
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注釋:</b>如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 屬性。</p>
</body>
</html>效果圖:

上述就是小編為大家分享的怎么使用css quotes屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。