您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何用css table-layout屬性,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
css table-layout屬性用于為表設置表格布局時所用的布局算法。固定布局算法比較快,但是不太靈活,而自動算法比較慢,不過更能反映傳統的 HTML 表。所有瀏覽器都支持 table-layout 屬性。
css table-layout屬性怎么用?
table-layout屬性為表設置表格布局算法。
語法:
table-layout:automatic|fixed|inherit;
屬性值:
● automatic:默認。列寬度由單元格內容設定。
● fixed:列寬由表格寬度和列寬度設定。
● inherit:規定應該從父元素繼承 table-layout 屬性的值。
說明:該屬性指定了完成表布局時所用的布局算法。固定布局算法比較快,但是不太靈活,而自動算法比較慢,不過更能反映傳統的 HTML 表。
注釋:所有瀏覽器都支持 table-layout 屬性。任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
css table-layout屬性 示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<table class="one" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
<br />
<table class="two" border="1" width="100%">
<tr>
<td width="20%">1000000000000000000000000000</td>
<td width="40%">10000000</td>
<td width="40%">100</td>
</tr>
</table>
</body>
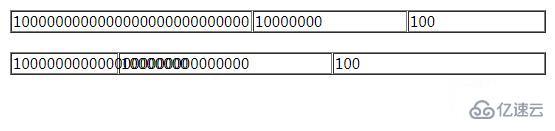
</html>效果圖:

上述就是小編為大家分享的如何用css table-layout屬性了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。