您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS偽類nth-child如何使用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

nth-child是一個偽類,它為選擇器添加條件,并允許您將樣式應用于子元素的第n個(nth)。
當你想要交替設置背景顏色以便在包含許多項目的表格中輕松查看時,nth-child就變得非常有用。
下面我們就來看nth-child的使用方法
nth-child的描述如下
元素:nth-child(值){樣式的內容}除了數字,2n + 1和一些數學表達式之外,even(偶數)等可以被設置為值。
僅應用于偶數時: 2n或even
僅應用于奇數: 2n+1或odd
還有其他情況,下面我們來看具體的應用實例
首先HTML代碼如下
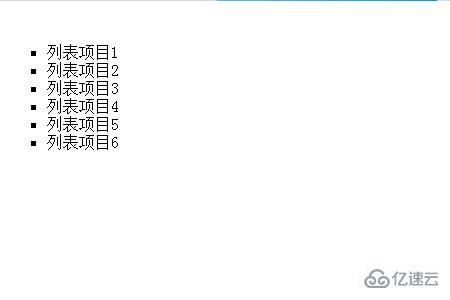
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表項目1</li> <li>列表項目2</li> <li>列表項目3</li> <li>列表項目4</li> <li>列表項目5</li> <li>列表項目6</li> </ul> </body> </html>
運行效果如下圖所示

接著使用nth - child,并進行設置,使背景顏色成為#add8e6,僅應用于特定的列表項目。
選擇偶數時的情況
nth-child的值設置為even或者2n
CSS代碼
ul li:nth-child(even){
background-color: skyblue;
}在瀏覽器上顯示如下效果

選擇奇數時的情況
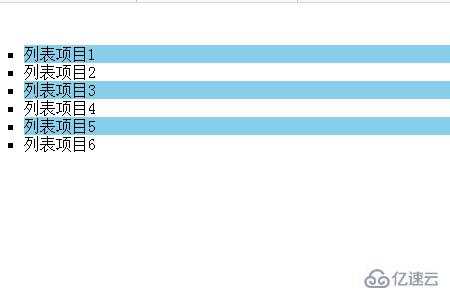
nth-child的值設置為odd或者2n+1
CSS代碼
ul li:nth-child(odd){
background-color: skyblue;
}在瀏覽器上顯示如下效果

僅選擇第n個元素的情況
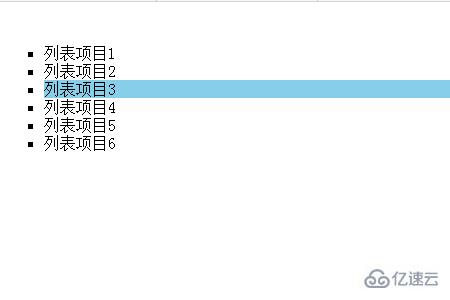
輸入要應用于nth-child值的項目編號。我們在這里輸入3。
CSS代碼
ul li:nth-child(3){
background-color: skyblue;
}在瀏覽器上顯示效果如下

選擇第n個及以上的元素的情況
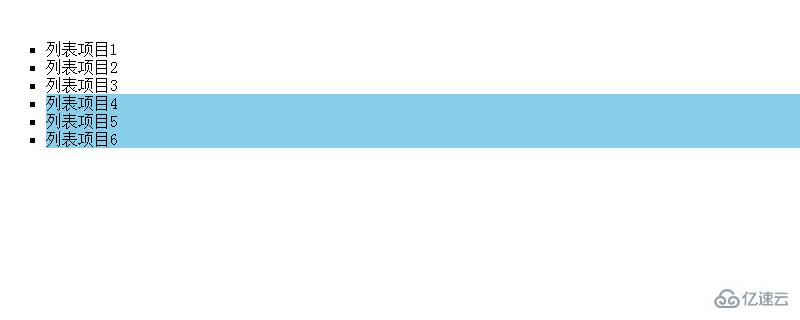
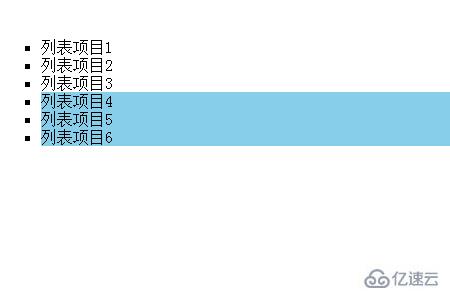
n+到nth - child輸入要開始應用的項目的數值。這里是n+4。
CSS代碼
ul li:nth-child(n+4){
background-color: skyblue;
}在瀏覽器上運行效果如下

關于CSS偽類nth-child如何使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。